
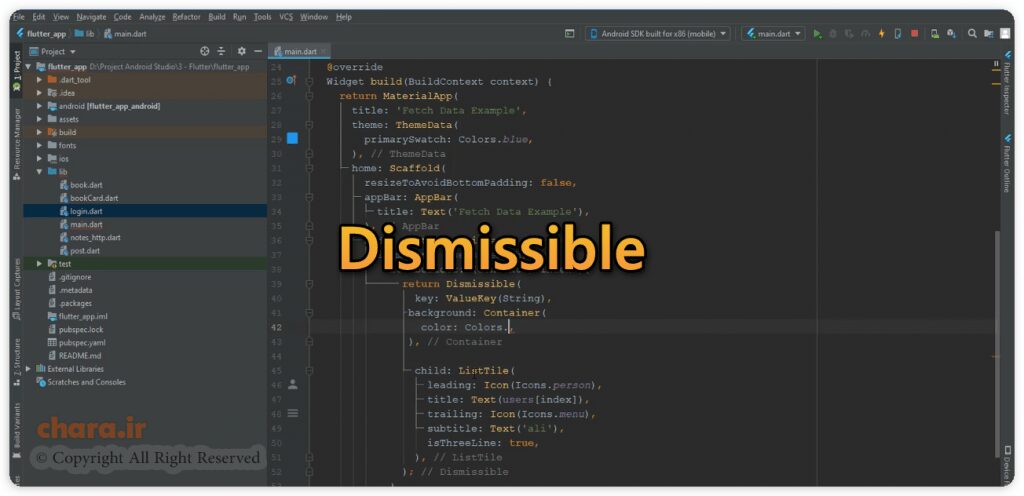
آموزش ویجت dismissible
میخوایم با یکی از ویجت های بسیار کاربردی فلاتر کار کنیم
[restrict]
با نام dismissible خب این ویجت داخل Listview استفاده میشه
و چون توی بخش قبلی من لیست ویو رو توضیح داده بودم بهتر بود که این ویجت رو همینجا براتون توضیح بدم
خب به صورت زیر عمل میکنیم :
توی آموزش بالا اومدیم و از متد ondissmised استفاده کردیم و یه setstate تعریف کردیم
و گفتیم زمانی که آیتم به سمت چپ یا راست کشیده شده بیا و آیتم مورد نظر و حذف کن
که این کار از طریق index اون آیتم انجام میشه.
خب این آموزش ویجت dismissible امکانات دیگه ای رو که Dissmisable داره رو میخوام بهتون نشون بدم
[/restrict]
اینه که میتونیم بک گراند و رنگ براش ست کنیم
که توی دامه با دقت بررسی کنید که چه طور این کار اینجام میشه.
به پایان این آموزش هم رسیدیم توی بخش های بعدی میبینمتون .