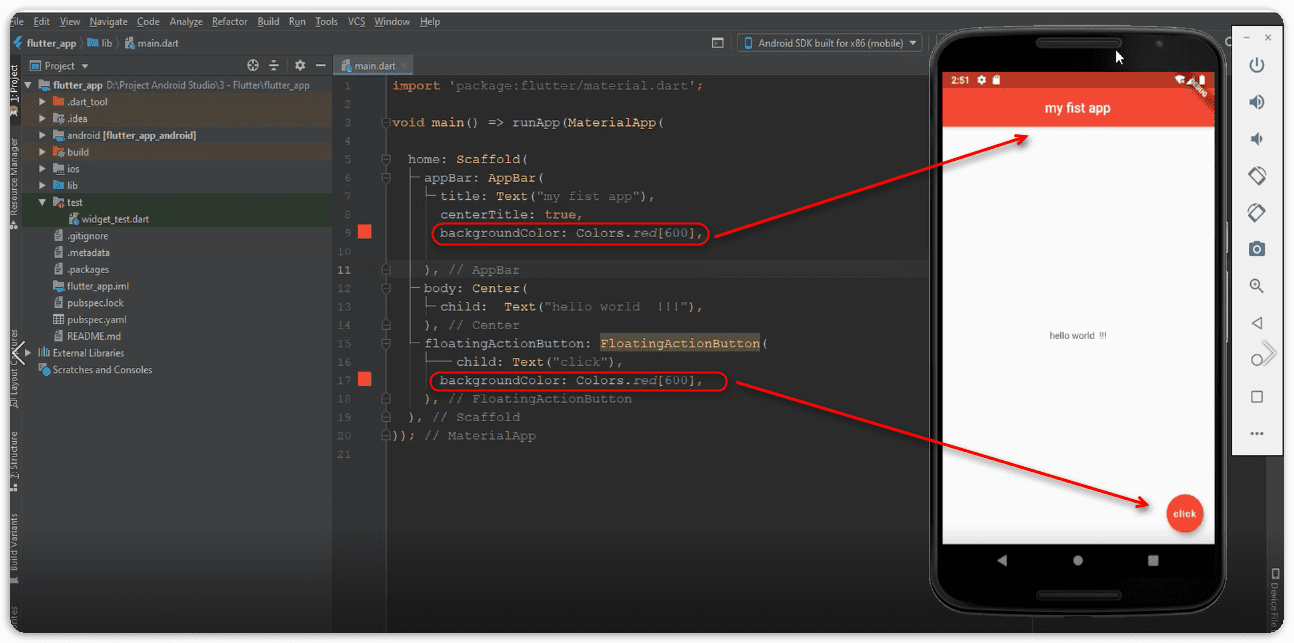
توی این آموزش میخوایم در مورد رنگ ها و فونت توضیح بدیم به عنوان مثال اپ باری که توی آموزش قبل ساختیم و من میخوام رنگش و عوض کنم واسه اینکه به اپ بار بتونیم رنگ بدیم وارد بخش ویژگی هاش میشیم و ویژگی backgroundColor و با استفاده از متد Colors.red میتونیم رنگ قرمز رو برای بک گراند اپ بارمون انتخاب کنیم برای اینکه بتونیم این رنگ قرمز و کم رنگ تر یا پر رنگ تر کنیم کافیه جلوی عبارت red براکت [ ] قرار بدیم و توش یه عدد رو وارد کینم برای مثال عدد 600 که به این صورت میشه [ 600 ] ودقیقا برای Floatingactionbutton خودمون هم میتونیم همین کار و بکنیم.
خب حالا امولیتور رو ران میکنیم تا نتیجه رو ببینیم.

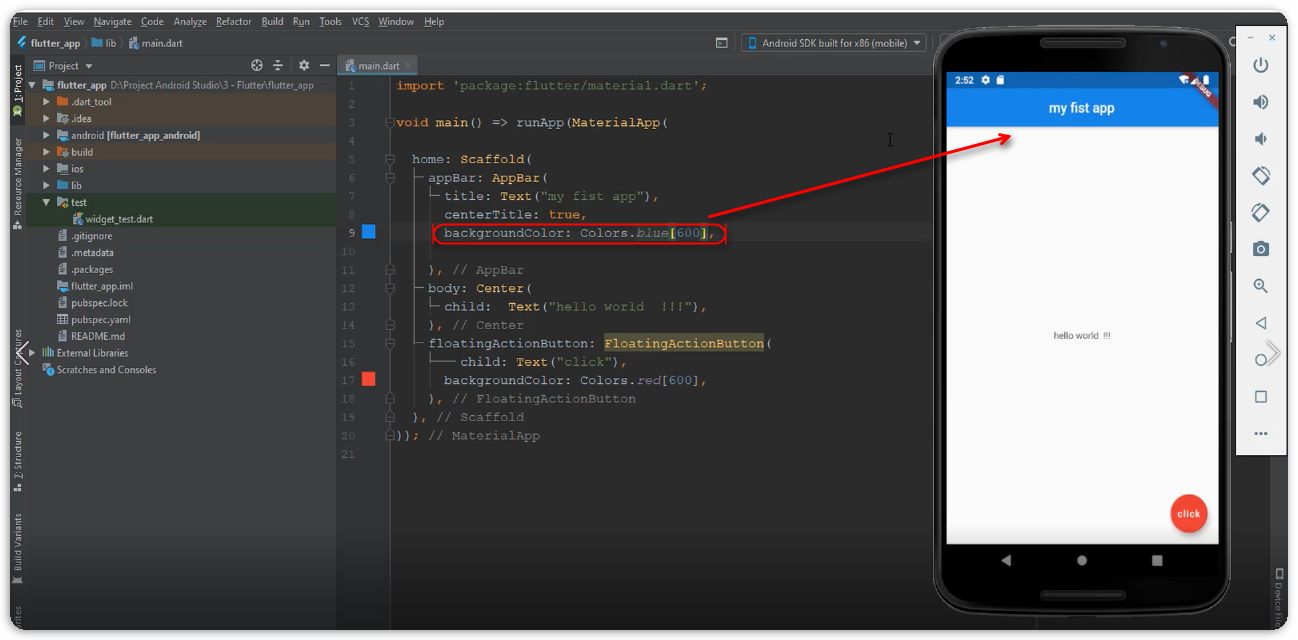
توی تصویر بالا میبینید که هم Appbar و هم Floatingactionbutton رنگ بکگراندشون قرمز شده میبینید که حتی بخش استاتوس بار رو هم یه رنگ تیره تری بهش داده تا قوانین متریال دیزاین هم رعایت شده باشه. خب حالا اگه ما خاصیت red رو بکنیم Blue برای اپ بارمون رنگ اپ بار مثل تصویر زیر میشه

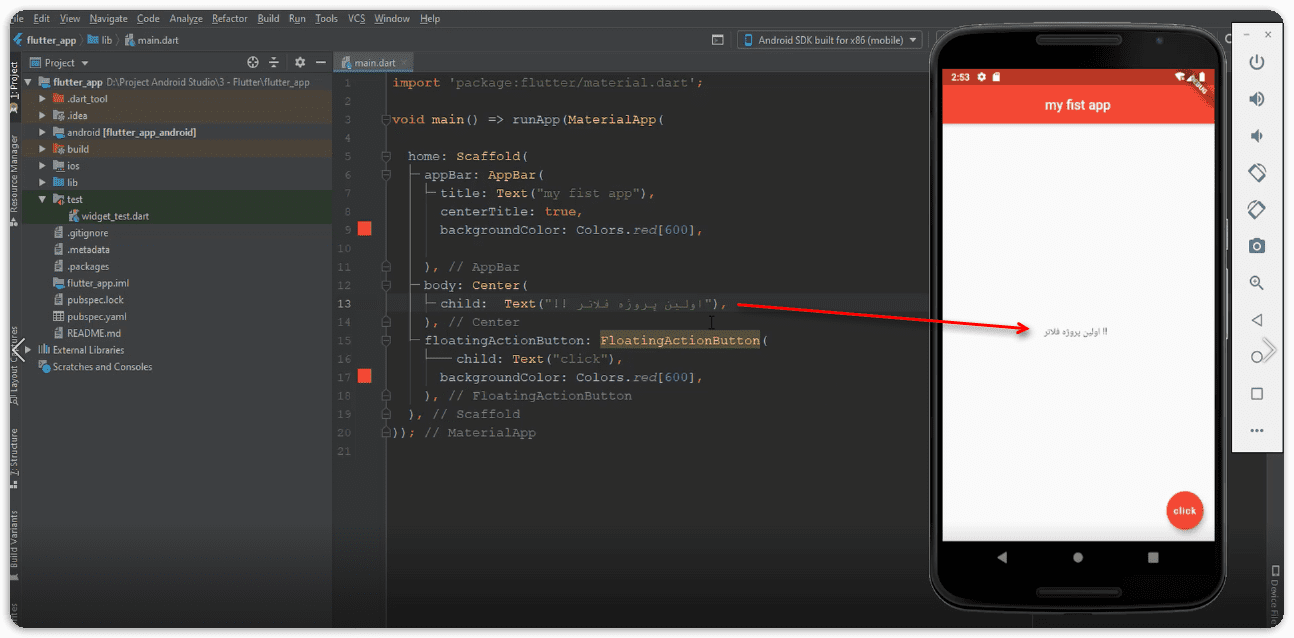
خب حالا من میام این متن Hello word که وسط هست و فارسی مینویسم چون میخوام یه فونت فارسی بهش بدم اسم متن و میزارم ( اولین پروژه فلاتر )

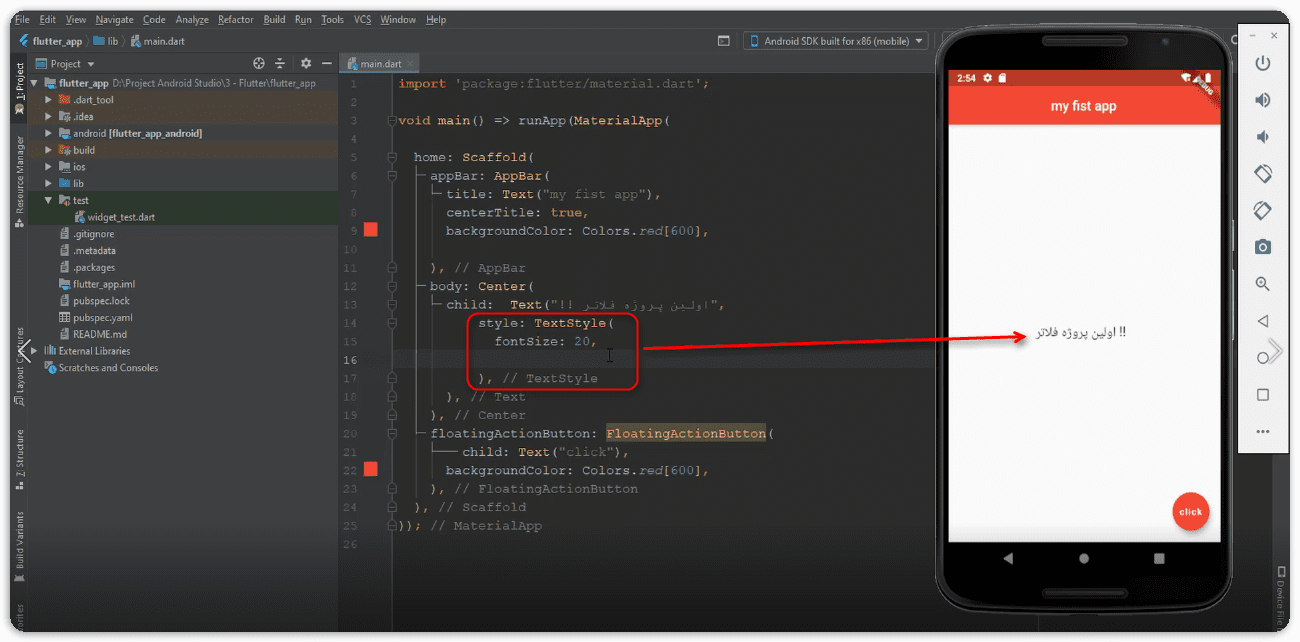
خب حالا میخوام این استایل متن رو یکم تغییر بدم مثلا میخوام یکم پرنگ تر بشه حالا سایزش یکم برگتر بشه و .. برای این کار وارد همون بخش پرانتز مربوط به Text میشیم و بعد از اون " یه کاما میزاریم و مینویسیم Style و به این اتایل متد Textstyle رو پاس میدیم حالا خود همین Textstyle ویژگی های زیادی داره که ما میتونیم ازش استفاده کنیم به عنوان مثال خب میخوام یکم سایز فونتم بیشتر بشه پس مینویسیم Fontsize : 20 دوباره اجرا میکنیم

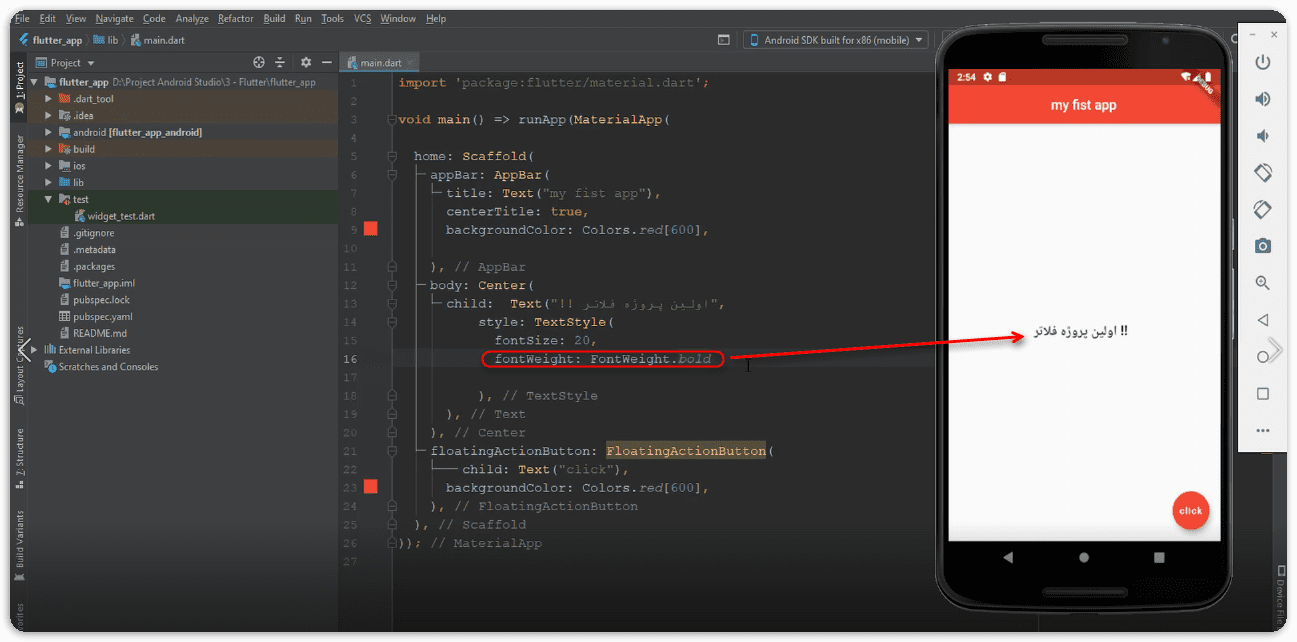
خب میبینید که نوشته من کمی بزرگ تر شد حالا اگه من بخوام این و Bold تر کنم مینویسم Fontweight : Fontwight.Bold حالا اگه اجرا کنم میبینید که این Textstyle من bold تر شده
 قابلیت های دیگه ای که وجود داره LetterSpacing هست که من عدد 2 رو بهش میدم
قابلیت های دیگه ای که وجود داره LetterSpacing هست که من عدد 2 رو بهش میدم

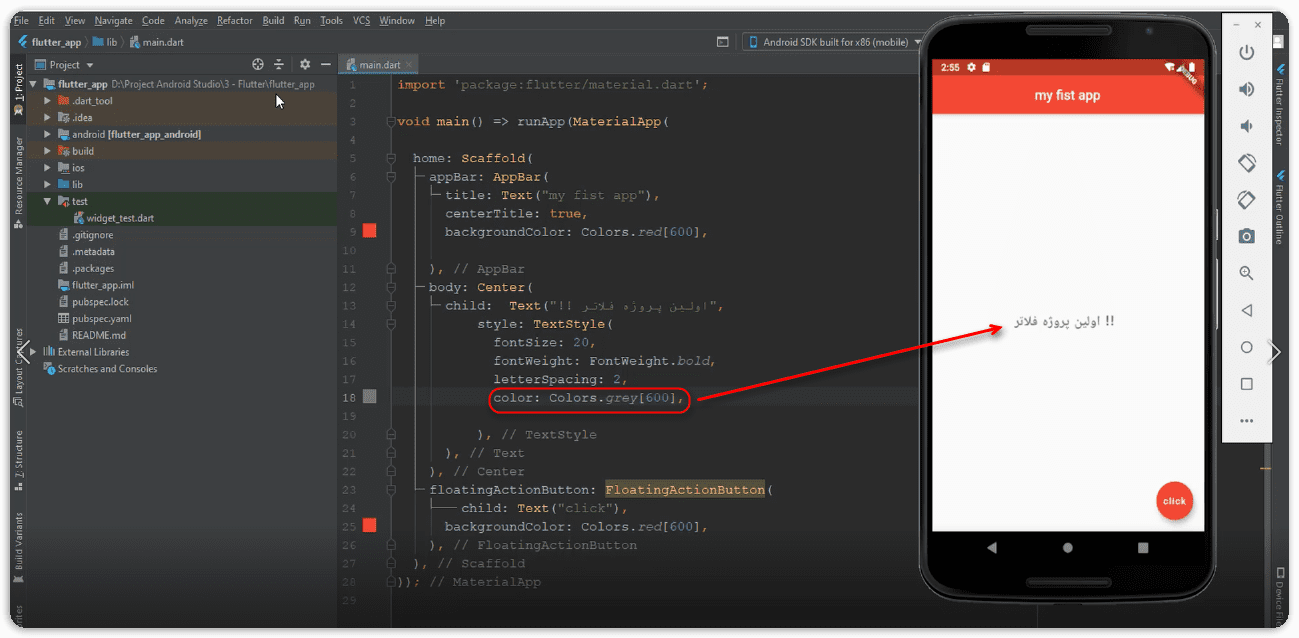
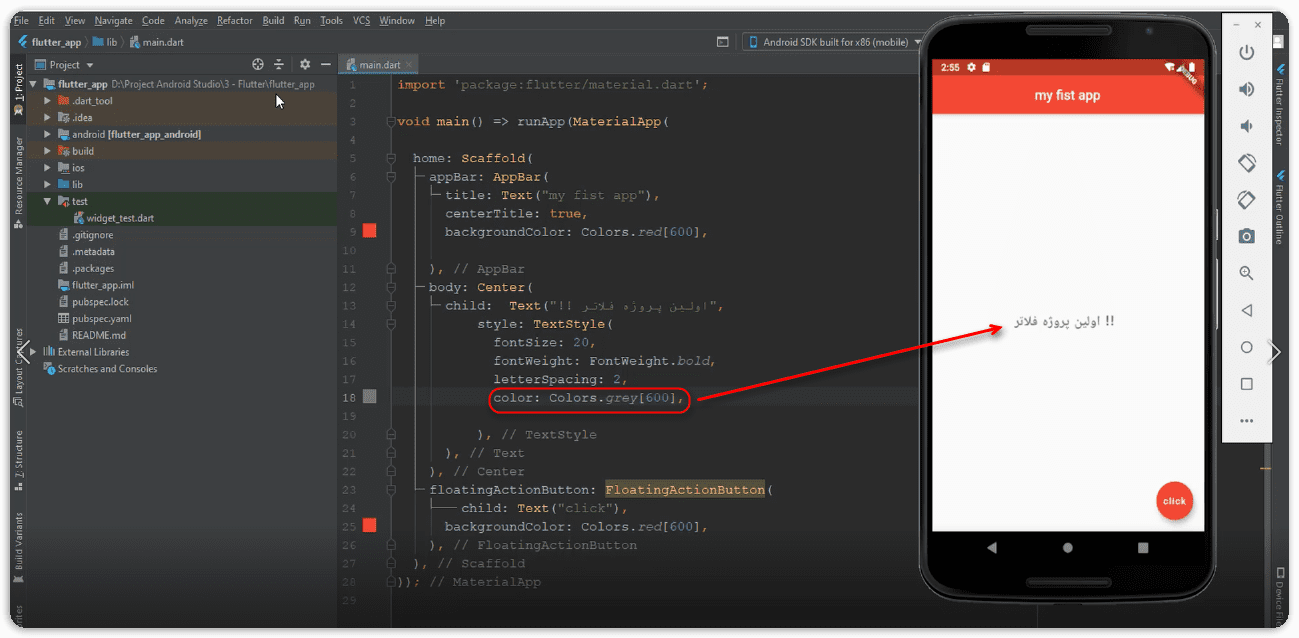
خب میبینید که این ویژگی میاد و یه فاصله بین کاراکترهای اون Text مون ایجاد میکنه و اینکه میتونیم رنگاین نوشته روهم تغییر بدیم به عنوان مثال من میخوام رنگش خاکستری باشه به این صورت میشه کدش color : Colors.Gray و مثلا عدد [ 600 ] رو هم بهش میدم حالا اجرا میکنیم

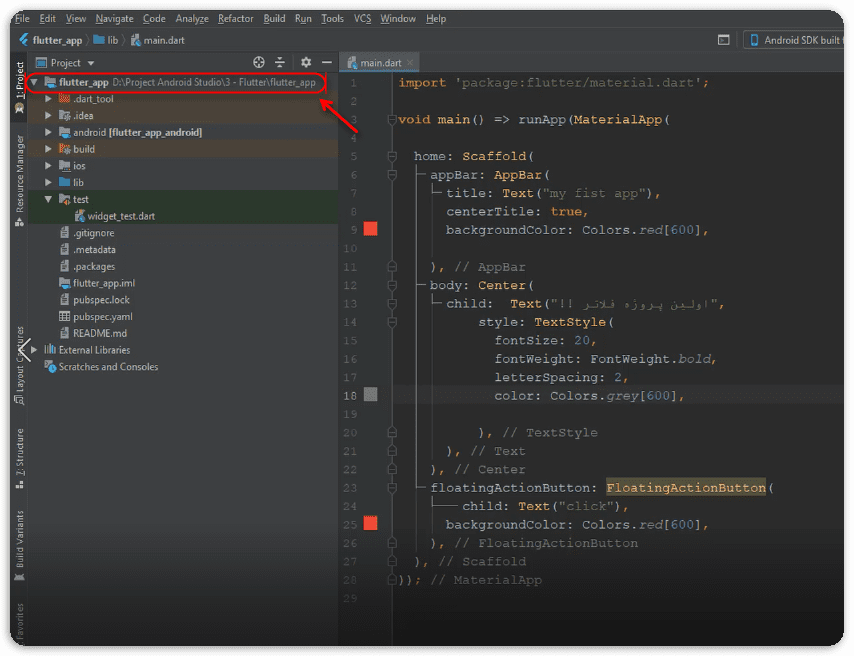
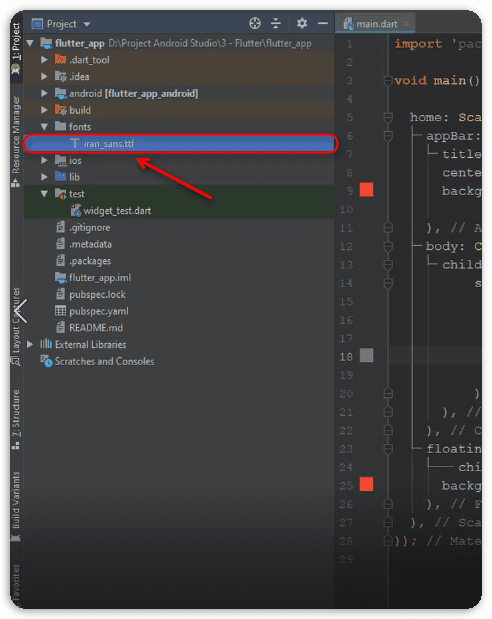
میبینید که متنمون خاکستری شد خب حالا من میخوام یه فونت اختصاصی و به متنمون بدم برای مثال فونت ایران سنس و میخوام بدم که شکل متنمون زیبا بشه رو پوشه پروژه از سمت چپ بالا راست کلیک میکنم

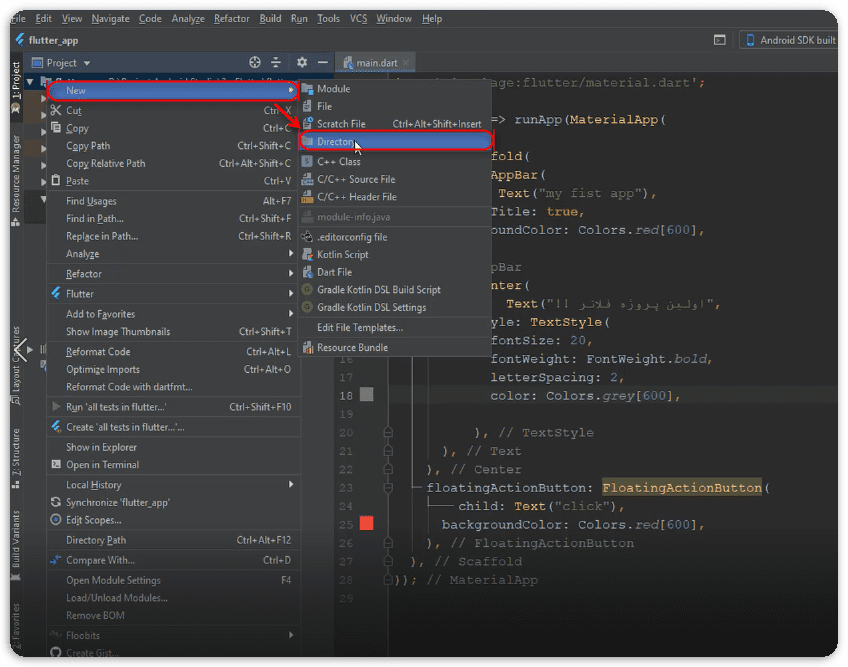
و گزینه new و directory و انتخاب میکنیم

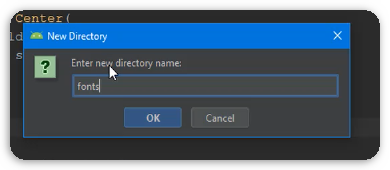
و یه اسم براش میزاریم اسم این پوشه مثلا میشه fonts

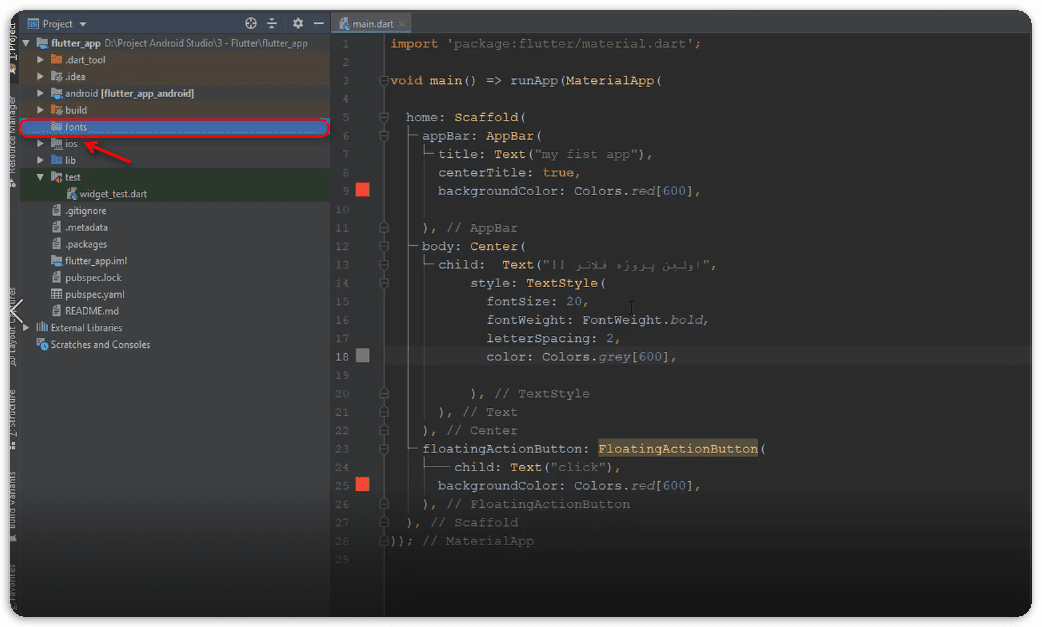
خب روی ok کلیک میکنیم تا این پوشه fonts رو برای من بسازه دوستان توی vs code هم به همین صورت هست آچنان فرقی نداره با اندروید استدیو vs code سبک تر از اندروید استدیو هست خب توی ادامه میبینم که پوشه فونت ایجاد شده.

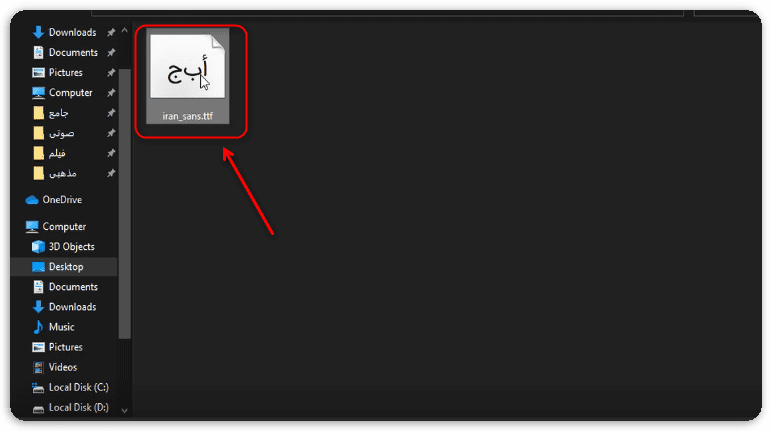
بعد از این میام و فونتی که قبلا آماده کردم و توی این پوشه کپی میکنم

اینم از فونت ما که توی پوشه Fonts قرار گرفته

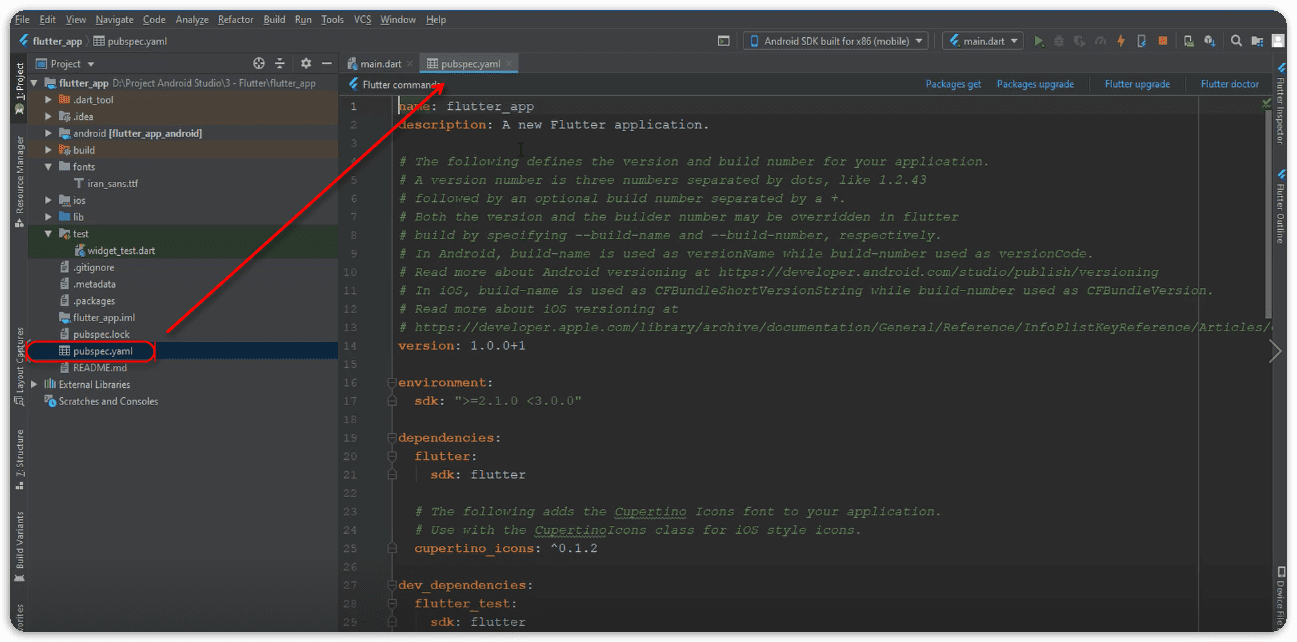
حالا چه طوری میتونیم از این فونت استفاده کنیم توی نرم افزارمون ؟ و به متن ها مون اختصاصش بدیم برای این کار وارد بخش Pubspec.yaml میشم

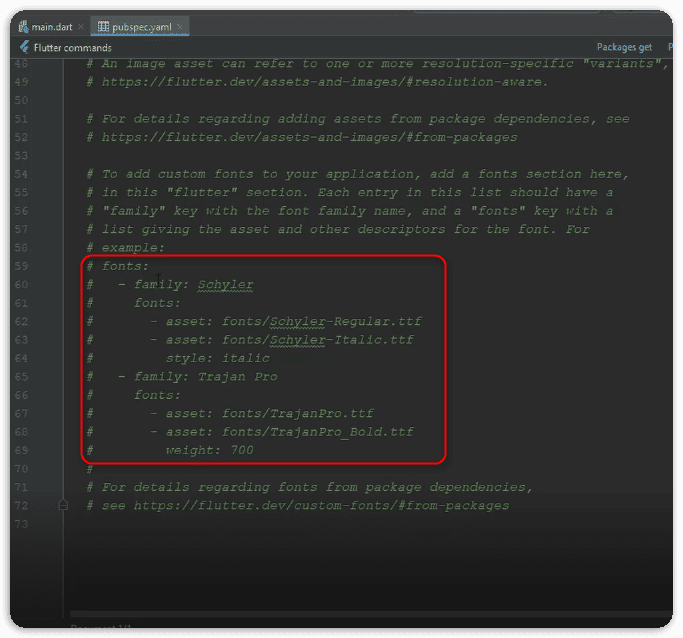
اینجا جایی هست که ما میتونیم توش کتابخانه ها وفایل های پروژه از جمله عکس و فونت و ... توش اضافه میکتیم اگه انتهای این صفحه اسکرول کنید خودش نوشته واسه اینکه بتونید از فونت ها استفاده کنید به چه شکلی باید عمل کنید خب ما هم دقیقا مثل چیزی که گفته عمل میکنیم.

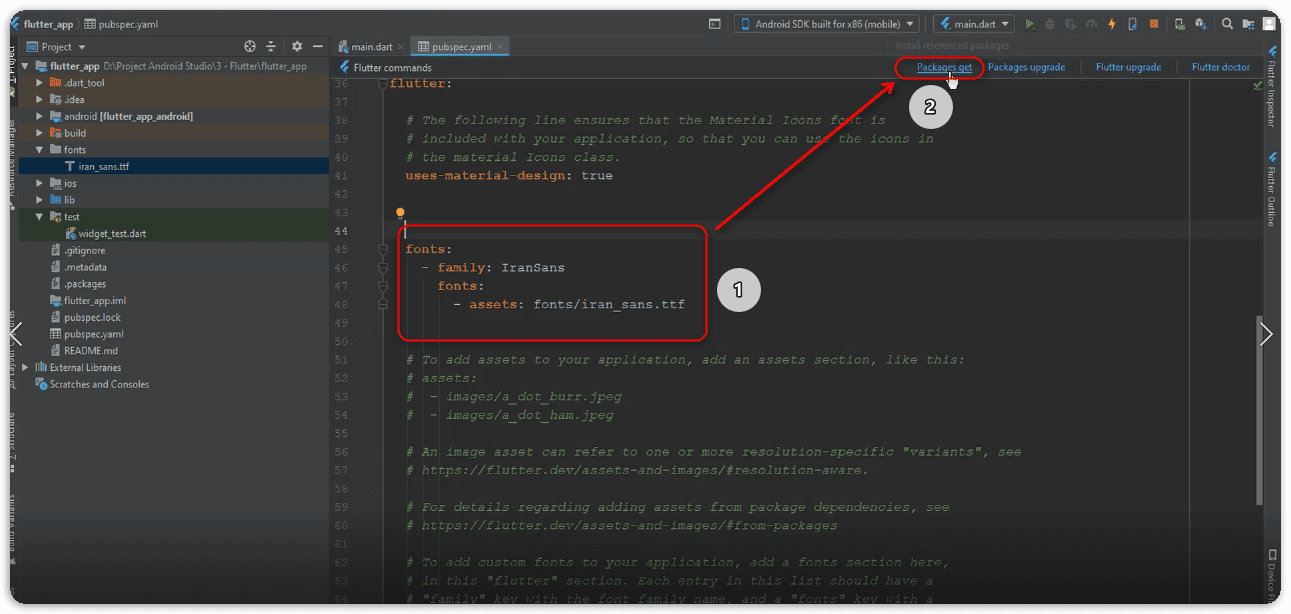
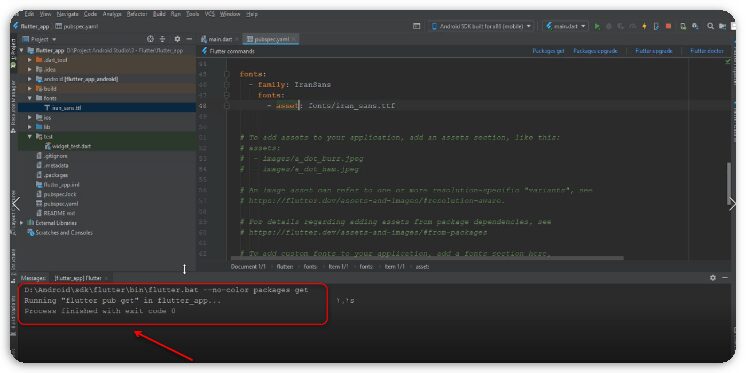
خب ما هم طبق چیزی که گفته تایپ میکنیم مثل تصویر زیر اسمش و میزاریم iransans که هر جای پروژمون خواستیم استفاده کتیم از همین اسم استفاده میکنیم و اینکه این فایل pubspec.yaml به فاصله ها خیلی حساس هست اگه رعایت نشه از ما خطا میگیره حواستون به این مسئله باشه حتما خب کدی که زدیم به شکل زیر هست و وقتی کد رو نوشتیم باید روی عبارت Packages get کلیک کنیم

و حالا باید حتما فیلتر شکن رو روشن کنیم که اگه بخواد فایلی دانلود کنه به مشکل برنخورم

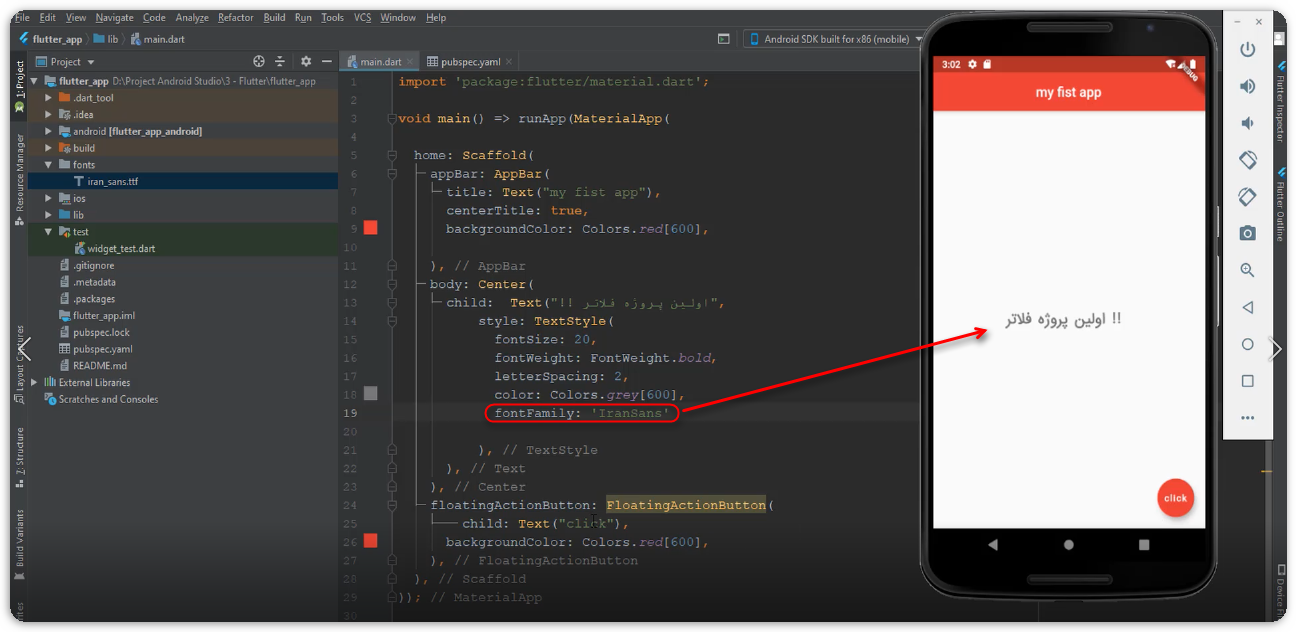
خب الان به پروژمون اضافه شد این فونت ایران سنس من خب برمیگردیم به پروژه خودمون و فایل main.dart برای اینکه ازش استفاده کنیم تایپ میکنیم FontFamily : و بعدش از علامت تک کوتیشن استفاده میکنیم و دقیقا همون نام IranSans و براش قرار میدیم و بهش پاس میدیم

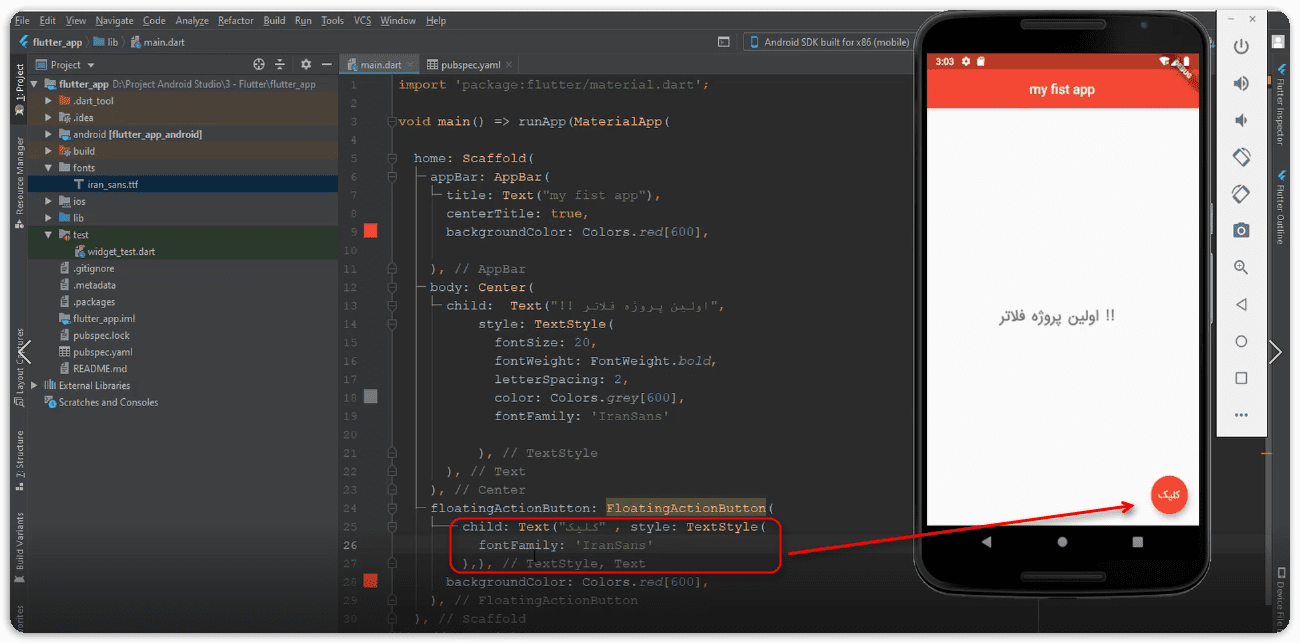
خب توی تصویر بالا میبینید که فونت متن ما به ایران سنس تغییر کرده و قشنگ تر شده.حالا همین و برای دکمه کلیک رو Floatingactionbutton هم میتونیم ست کنیم اول اسمش و فارسی مینویسیم کلیک و Style و بهش پاس میدیم و نتیجه مثل تصویر زیر میشه

میبینید که فونت دکمه ما هم تغییر کرد اینه قدرت فلاتر و سادگی استفاده از اون ! توی این آموزش با رنگها و فونت ها آشنا شدیم تو آموزش های بعدی موارد بیشتر و در جلسات بعدی کلی از مبحاث های ارتباط با سرور و دریافت اطلاعات و نمایش اطلاعات و ... آشنا میشیم آموزش ها کم کم به سمت پروژه محور و انجام پروژه هم پیش میره حتما ما رو دنبال کنید
و جهت حمایت و تشویق ما به ادامه کار کامنت بزارید و بگید دنبال چه آموزشی هستید من به تک تک کامنت ها رو پاسخ میدم.

سلام. خیلی عالی توضیح می دهید. فکر نمی کنم توی وب ایران چنین محتوای کاملی وجود داشته باشه. واقعا خسته نباشید داره.
سلام سلامت باشید سعی میکنیم از این هم با کیفیت تر بشه آموزش ها
خیلی عالی
لذت بردم از آموزش های شما.
عالیه ، من که به شخصه داشتم زده میشدم تا همین امروز که اتفقای شما رو پیدا کردم
لایک داری