ویجت ها در فلاتر
در این بخش میخوایم یه پروژه بسیار ساده رو بسازیم و از ویجت ها و مفهوم هایی روکه تا اینجا باهاش کار کردیم و ازش استفاده کنیم تا شما بهتر متوجه بشید خب برای این منظور ما میاییم و تمام کد های قبلی و حذف میکنیم و دوباره با هم دیگه شروع میکنیم به کد نویسی !
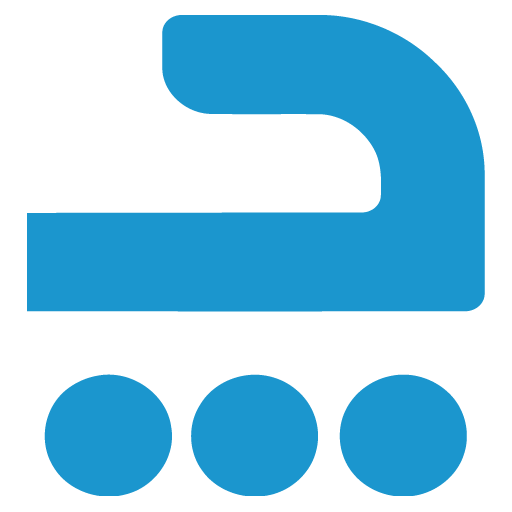
میام و یه Scaffold میسازم و میخوام توی Scaffold یه Appbar هم داشته باشم اگه نمیدونیدچه طوری با Appbar کار کنید به آموزش ساخت Appbar در فلاتر مراجعه کنید یه Title هم نیاز داریم که توش مینویسیم Ninja id card و میخوام این Title من وسط باشه پس ویژگی CenterTitle برابر True قرار میدم و میخوام یه بک گراند هم داشته باشه این Appbar بنابر این دستور backgroundcolor و هم براش ست میکنیم طبق کد های زیر:
import 'package:flutter/material.dart';
void main() {
MaterialApp(
home: Ninjacard(),
);
}
class Ninjacard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[900],
appBar: AppBar(
title: Text('Ninja ID Card'),
centerTitle: true,
backgroundColor: Colors.grey[850]),
);
}
}در ادامه کد های بالا رو اجرا کنم تصویر زیر رو مشاهده کنید:

حالا میخوام یه body داشته باشه این scaffold بنابراین میاییم و بعد از Appbar این Body و قرار میدم و یه padding به صورت
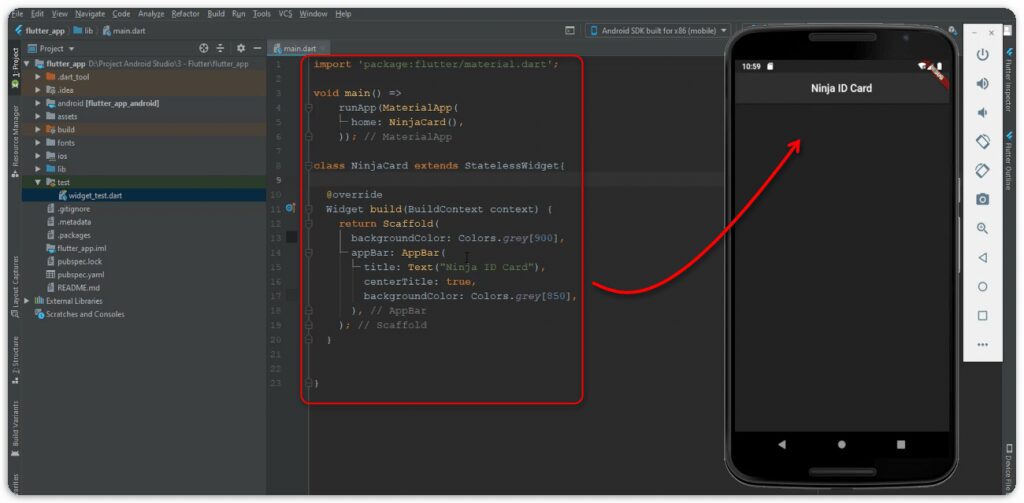
padding: EdgeInsets.fromLTRB(30.0, 40.0, 30.0, 40.0),بهش میدم حالا میگیم یه Child هم داشته باشه این Padding من و اینجا میاییم از Column استفاده میکنم چون میخوام ویجت هایی که دارم به صورت ستونی و زیر همدیگه قرار بگیرن فعلا یه Text بهش میدم و کد های زیر و اجرا میکنیم تا نتیجه رو ببینیم:
import 'package:flutter/material.dart';
void main() {
MaterialApp(
home: Ninjacard(),
);
}
class Ninjacard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[900],
appBar: AppBar(
title: Text('Ninja ID Card'),
elevation: 0.0,
centerTitle: true,
backgroundColor: Colors.grey[850]),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 30.0, 40.0),
child: Column(
children: <Widget>[
Text(
'name',
style: TextStyle(color: Colors.grey, letterSpacing: 2.0),
)
],
),
),
);
}
}کد های بالا رو اجرا میکنم طبق تصویر زیر:

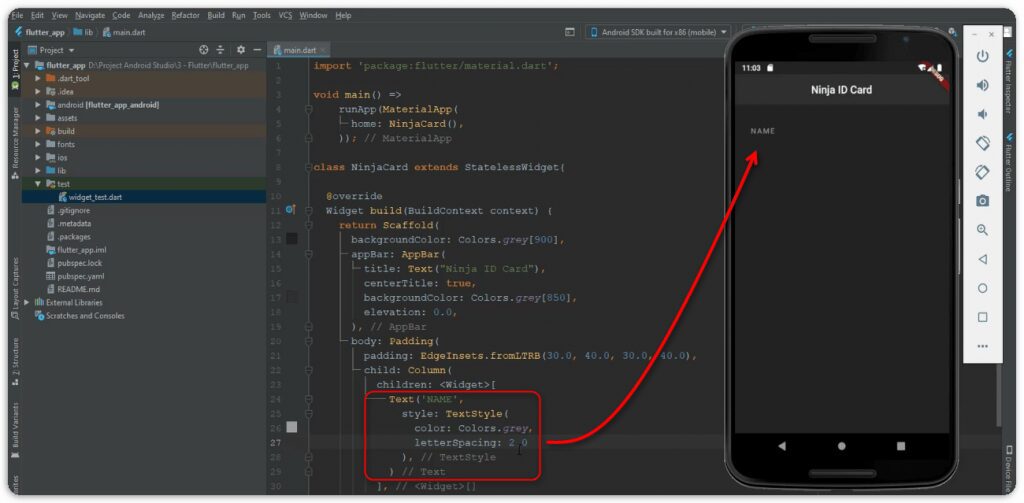
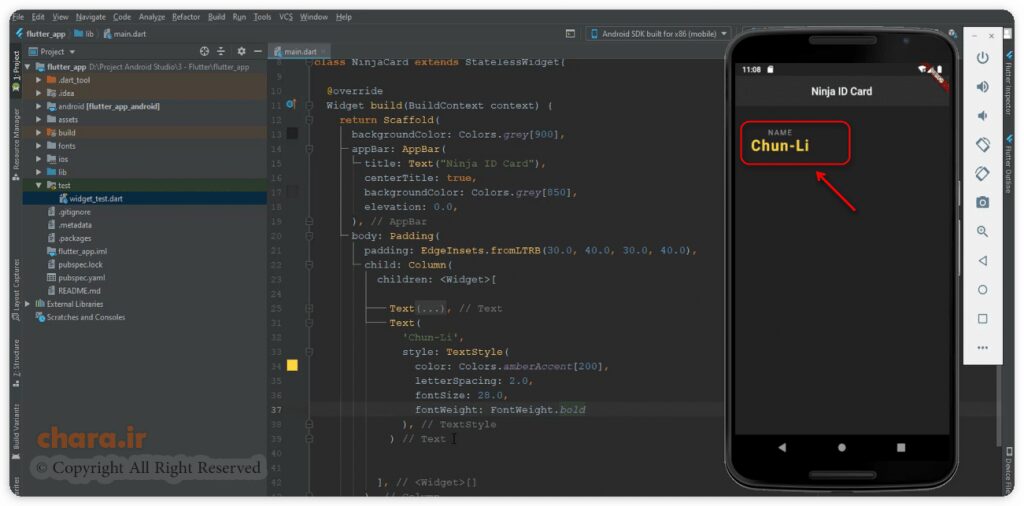
در ادامه من یه Text دیگه رو میخوام اضافه کنم:
Text(
'Chun-Li‘,
style: TextSty1e(
color: Colors.amberAccent[200],
letterspacing: 2.0,
fontsizez 28.0,
),
) 
من میخوام یه مقدار کلمه chun-li بولدتر بشه کد زیر و اضافه میکنم و دوباره اجرامیکنم :
fontweight: FontWeight.bold
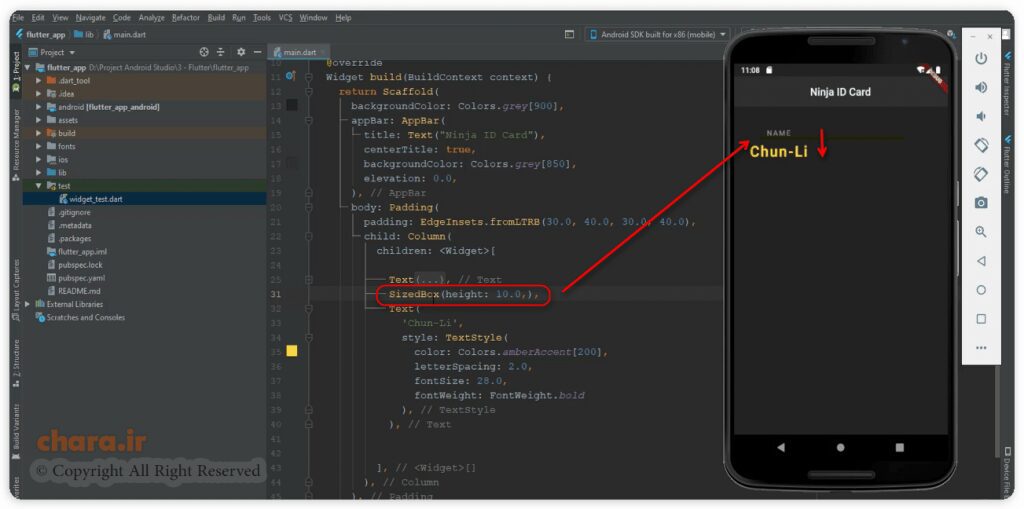
ویجت Sizedbo
خب الان میبینید بین دوتا تکس بالا فاصله ای نیست و حالا میخوایم یکم بینشون فاصله باشه برا این کار میتونیم از ویجتی استفاده کنیم به اسم Sizedbox و به صورت زیر هم ازش استفاده میکنیم:
SizedBox(height: 10.0,)
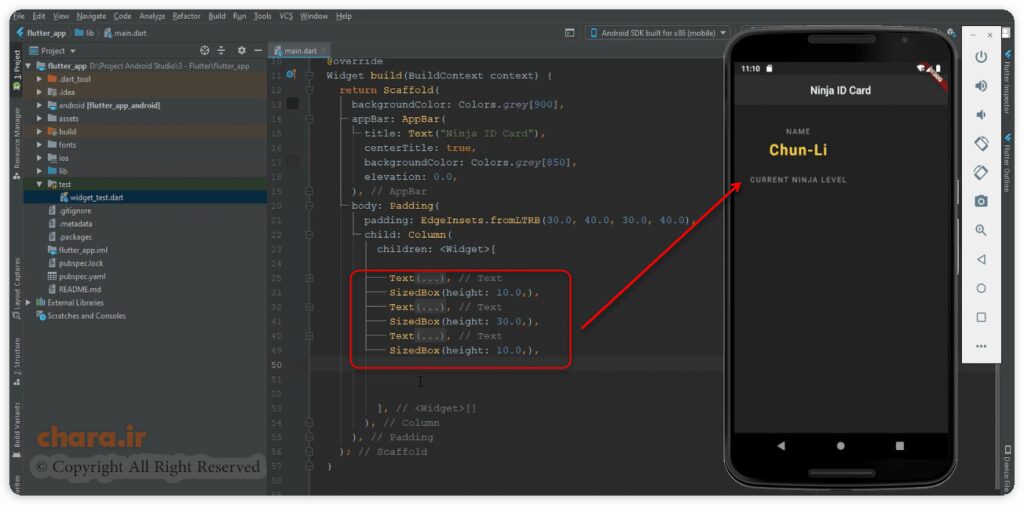
میبینید که دوتا متن توی اسکرین با استفاده از Sizedbox به مقدار 10 از هم فاصله گرفتن الان من یه sizedbox دیگه میزارم به ارتفاع 30 و اینکه یه Text دیگه میزارم و نیتجه رو با هم توی تصویر زیر میبینیم :
Text(...),
SizedBox(height: 10.0,),
Text(...),
SizedBox(height: 30.0,),
Text(...),
SizedBox(height: 10.0,),و بعد دوباره اجرا میکنم نتیجه رو ببینید:

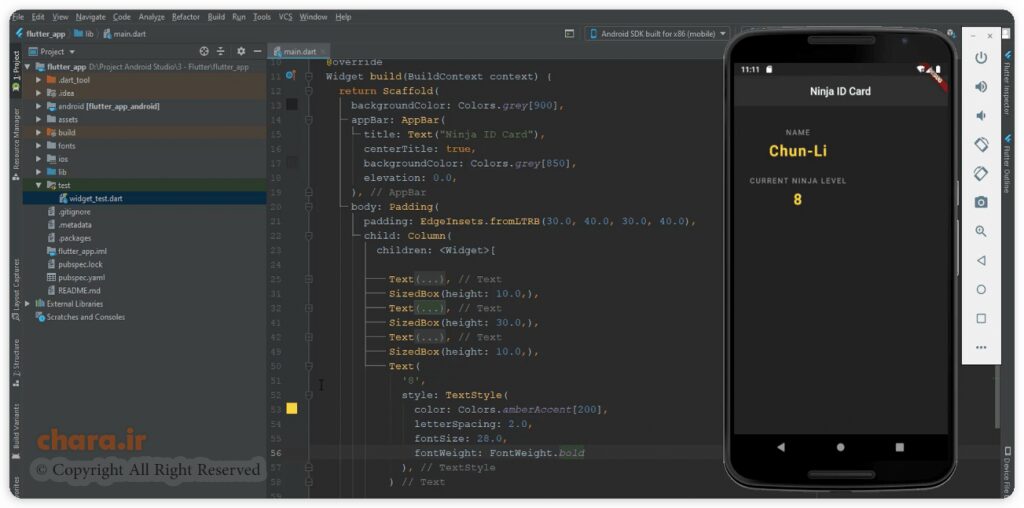
یه Text دیگه دارم متنش 8 میزارم و یه Style بهش میدم TextStyle :
Text(
style: TextSty1e(
color: Co1ors.amberAccent[200],
letterspacing: 2.0,
fontsizez 28.0,
fontweight: PontWeight.bol4
),
) و دوباره اجرا میکنم :

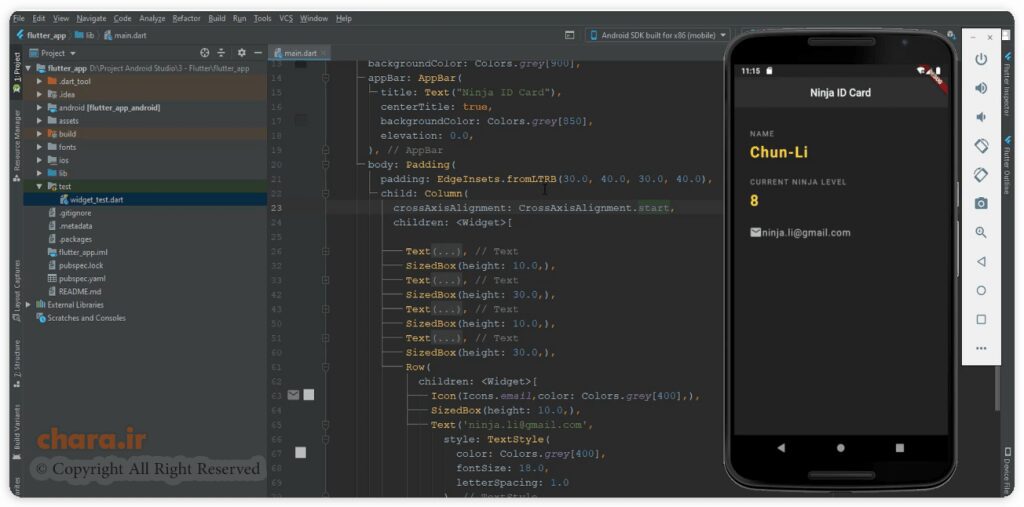
میبینید که این برای من ایجاد شده با فاصله هایی که میخواستم حالا مثلا میخوام یه دکمه پایین تر اینا ایجاد بکنم ویه علامت ایمیل باشه و آدرس ایمیل خب برای اینکار به شکل زیر عمل میکنیم :
Row(
children: <Widget>[
Icon(Icons.email,color: Colors.grey[400],),
SizedBox(height: 10.0,),
Text('ninja.li@gmail.com',
style: TextStyle(
color: Colors.grey[400],
fontsize: 18.0,
letterspacing: 1.0
),
)
],
)

بعد از اجرا تکس ها مشابه تصویر بالا میشن فقط من یه crossAxisAlignment: CrossAxisAlignment.start که آیتم هام مرتب تر بشن اگه نمیدونید crossAxisAlignment چی هست به آموزش های قبلی مراجعه کنید و بخش به بخش یاد بگیرید و جلو بیایید که توی بخش های بعدی که مباحث گسترده تر میشه کاملا درک بکنید همه چیز رو سلامت و خوشحال باشید.
جهت دیدن آموزش ها از بخش اول شروع کنید