در این بخش میخوایم با ویژگی alignment آشنا بشیم که به صورت زیر میتونیم ازش استفاده کنیم:
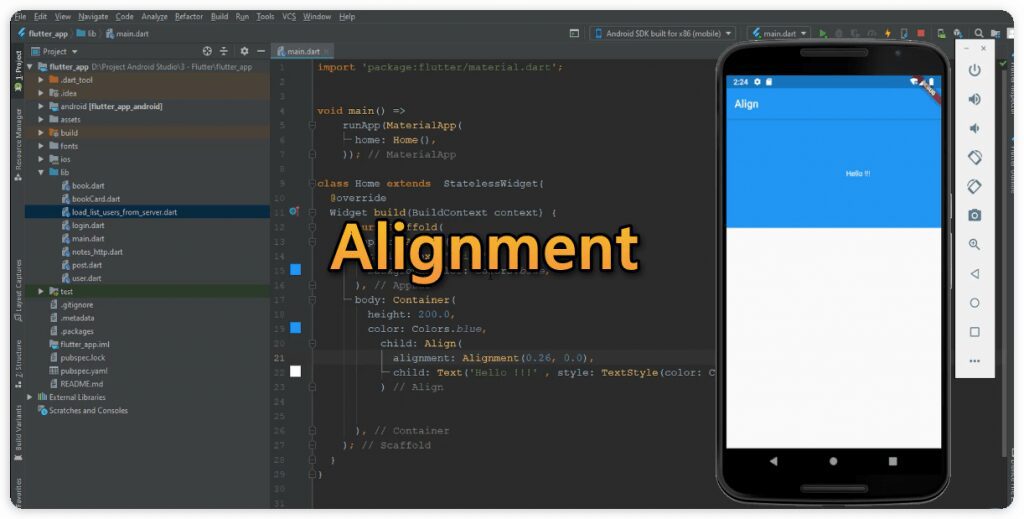
آموزش کار با alignment

خب تا اینجای کار ما یه Container ایجاد کردیم که بهش سایز و رنگ دادیم و در ادامه میخوایم با alignment کار کنیم به ادامه آموزش توجه کنید »
با استفاده از ویجت Align و ویژگی alignment دیدید که تونستیم اون متن Text رو به هر جایی خواستیم منتقل کنیم
اگه خواستیم اون متن Text یه جای خاصی قرار بگیره ادامه آموزش رو ببینید:
دیدید که تونستیم بهش حتی x,y هم به صورت دستی بدیم
تا دقیقا توی هر نقطه ای از صفحه که مد نظرمون بود اون Text نمایش داده بشه.

عالی بود.توضیحات جامع و کامل هست.