آموزش کار با Textfield
میخوایم توی این بخش با همدیگه با ویجت Textfield آشنا بشیم خب داخل پروژه بعضی وقتا نیاز هست
که کاربر یه مقداری رو وارد کنه و ما اون رو دریافت بکنیم.
برای این منظور ما از ویجت Textfield استفاده میکنیم ! دانلود سورس بیسیک فور اندروید
من بخوام خیلی ساده این ویجت و نمایش بدم
اون childeren مربوط به column رو اول اجرا میکنم و توی اون ویجت Textfield و به صورت زیر فراخانی میکنم:
TextField(
),خب حالا ما چه طوری مقداری رو که کاربر وارد کرده رو بخونیم ؟ با استفاده از متد onchange !
وقتی که این متد رو صدا بزنیم هر لحظه که کاربر یه کاراکتر رو وارد کرد این متدصدا زده میشهو ما میتونیم اون مقدار رو دریافت کنیم.
برای در یافت مقدار به صورت زیر عمل میکنیم.
خب توی کد های بالا ما اومدیم از متد setstate استفاده کردیم و بهش میگم که کاربر هر موقه یه مقداری رو وارد کرد
این Value رو بریز داخل یه متغییر دیگه
و یه متغییر هم تعریف کردیم از نوع String اسمش رو هم گذاشتیم Title و یه مقدار خالی رو هم بهش دادیم
بعد گفتیم که هر موقه کاربر یه مقداری رو وارد کرد این Title من برابر باشه با این Value
که کاربر وارد کرده و بعد هم این Title رو گفتیم توی یه Text نمایش بده
return Scaffold(
body: Co1umn(
children: <Widget>[
TextFie1d(
onchangedz (String value){
setState(() {
title = value;
});
}:
),
Text(title),
]:
),
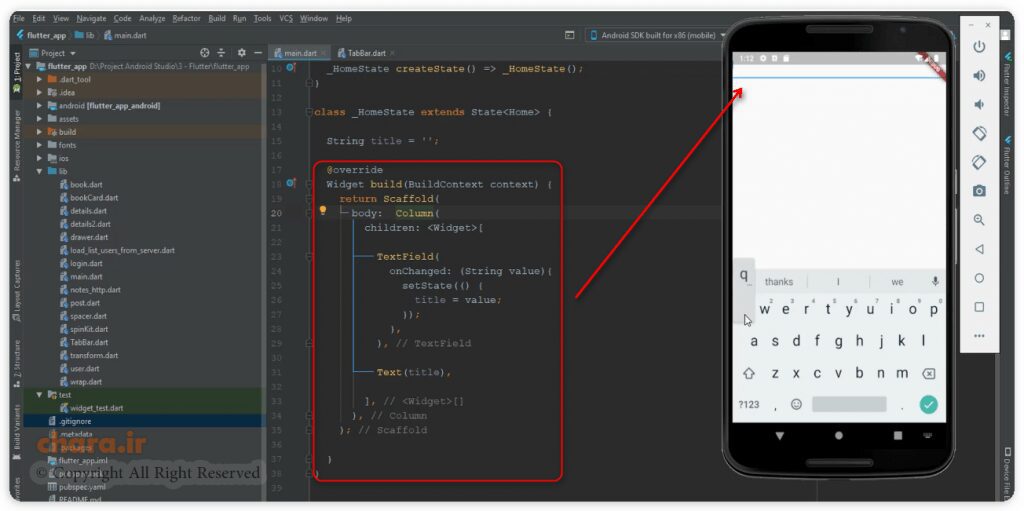
);خروجی به صورت زیر میشه :

توی تصویر زیر میخوایم این موضوع رو بهتر درک کنیم با دقت بررسی بفرمایید.
خب توی تصویر بالا میبینید من هر چی که وارد کنم.
داخل تکس پایین همون متن و به من نشون میده این Textfield هم متد های مختلفی داره
که میتونیم ازش استفاده بکنیم به عنوان مثال
اگه من بخوام یه متن فارسی رو توش بنویسم که از سمت راست شروع کنه طبق روش زیر عمل میکنیم.
TextField(
textDirection: TextDirection.rtl,
onchangedz (String value){
setState(() {
title = value;
});
}:
),
Text(title),طبق کد های بالا دیدید که تونستیم که این textfield رو راست چین کنیم
و بهش Style بدیم و یا خاصیتش رو کاری کنیم که فقط بشه توش عدد تایپ کرد
با متد keyboardType اینم از آشنایی با ویجت Textfiled موفق باشید.