افراد بیشتر به جای استفاده از وب سایت ها، از اپلیکیشن ها برای دسترسی به خدمات و محصولات مورد نیازشان استفاده می کنند. ساخت اپلیکیشن برای یک سایت، به افزایش رضایت مشتریان، بهبود تجربه کاربری و افزایش بازدید و در نتیجه افزایش فروش کمک می کند. اما ساخت اپلیکیشن ممکن است برای برخی از ما کار پیچیده ای باشد. در این مقاله، قصد داریم نحوه تبدیل سایت خود به یک اپلیکیشن را آموزش دهیم. بیشتر در خصوص ساخت صفحه نمایش اسپلش قابل تنظیم در تبدیل سایت به اپلیکیشن خواهیم پرداخت. با گسترش تکنولوژی، امکانات ساخت اپلیکیشن به راحتی در دسترس همه قرار گرفته است. اگر شما نیز به دنبال راهی برای بهبود تجربه کاربری و افزایش فروش خود هستید، پیشنهاد می کنیم که با ما همراه باشید.
1. تبدیل سایت به اپلیکیشن و نقش صفحه نمایش اسپلش
تبدیل سایت به اپلیکیشن یک روند مهم در هر کسب و کاری میباشد که به شما اجازه میدهد تا تجربه کاربری لذت بخشی را برای کاربران خود فراهم کنید. اما قبل از ورود به جزئیات فنی، بیایید به اهمیت صفحه نمایش اسپلش در تبدیل سایت به اپلیکیشن بپردازیم.
صفحه نمایش اسپلش، صفحهای است که به طور خودکار نمایش داده میشود هنگامی که کاربران برنامه شما را برای اولین بار باز میکنند. این صفحه نمایش اولیه که قبل از ورود به برنامه و پشت آن قرار میگیرد، یک فرصت عالی است تا برند خود را به کاربران جدید معرفی کنید که این قابلیت در پروژه چارا وب ویو به طور کامل پیاده سازی و از طریق پنل ادمین قابل کنترل میباشد.

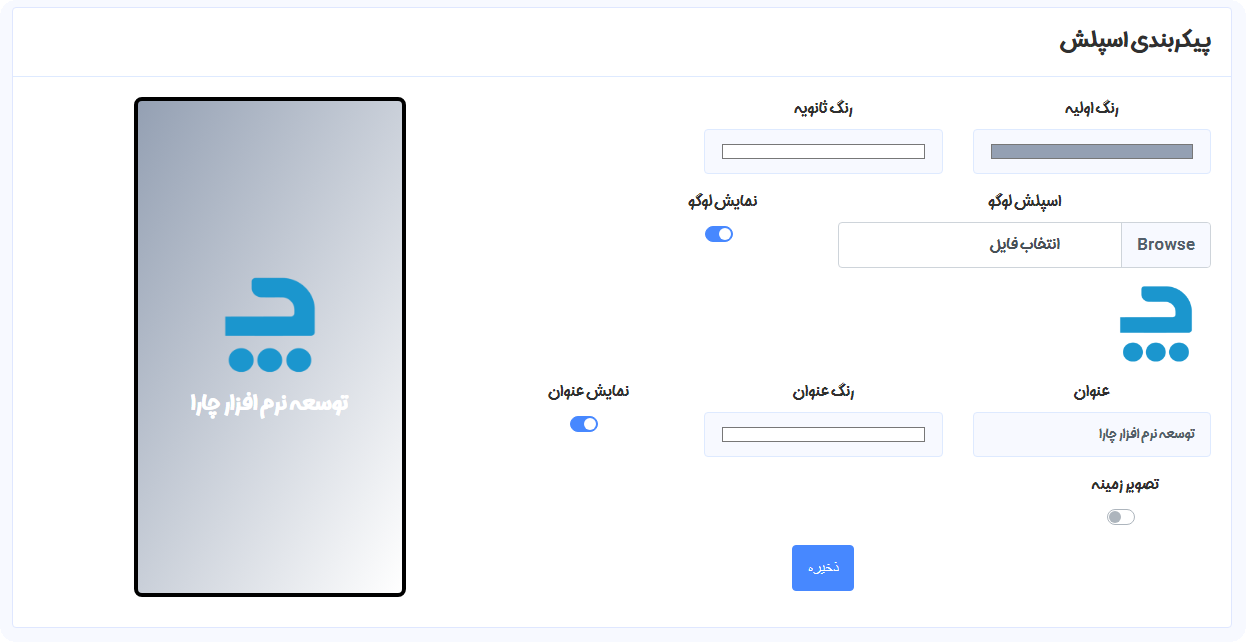
صفحه نمایش اسپلش باید جذاب و متناسب با هویت برند شما باشد. از طریق استفاده از تصاویر زیبا، رنگ های جذاب، و عناصر طراحی منحصر بفرد، میتوانید توجه کاربران را به اپلیکیشن جلب کنید و آن ها را متقاعد کنید شما در عین سادگی جذابیت کافی رو هم خواهد در قسمت پیکر بندی اسپلش در پروژه چارا وب ویو که در تصویر بالا مشخص کردیم به راحتی میتونید وارد بخش مربوطه شوید و تنظیمات اسپلش را انجام دهید. در تصویر زیر میتونید درک بیشتری پیدا کنید.

صفحه نمایش اسپلش میتواند اطلاعیههای مهم برای کاربران را شامل شود. به آن ها بگوید چگونه برنامه شما به آنها کمک میکند، چه ویژگیهایی دارد و چرا باید از آن استفاده کنند.
2. انتخاب تصویر مناسب برای صفحه نمایش اسپلش
انتخاب تصویر مناسب برای صفحه نمایش اسپلش یکی از مراحل مهم در تبدیل سایت به اپلیکیشن است. این تصویر اولین چیزی است که کاربران در هنگام باز کردن اپلیکیشن شما مشاهده میکنند و باید توجه آنها را به خود جلب کند.
برای انتخاب تصویر مناسب، ابتدا باید به محتوای اپلیکیشن خود و نیازهای کاربران فکر کنید. اگر اپلیکیشن شما درباره یک فروشگاه آنلاین است، میتوانید تصویری از محصولات پرفروش یا تصویری که نشان دهنده راحتی و سهولت خرید است را انتخاب کنید.
همچنین، باید تصویری با طراحی زیبا و جذاب انتخاب کنید تا توجه کاربران را به خود جلب کند. از رنگ های جذاب و هماهنگ با برندتان استفاده کنید و از تصاویر با کیفیت و واضح استفاده کنید.
به خاطر داشته باشید که تصویر انتخابی باید با اندازه مناسب برای صفحه نمایش اسپلش شما باشد تا کاربران بتوانند آن را به خوبی ببینند.
نهایتاً، حتماً تصویر انتخابیتان را تست کنید و با دسترسی پذیری کاربران آزمایش کنید. ممکن است نیاز به تغییرات و بهبودهایی داشته باشد تا بهترین تاثیر را بر روی کاربران داشته باشد.
با انتخاب تصویر مناسب برای صفحه نمایش اسپلش، میتوانید اولین تجربه کاربری مثبت را برای کاربران رقم بزنید.
3. طراحی و اندازه بندی صفحه نمایش اسپلش
برای تبدیل سایت خود به یک اپلیکیشن، طراحی صفحه نمایش اسپلش یک مرحله بسیار مهم است. این صفحه نمایش اولیه است که هنگام ورود کاربر به اپلیکیشن شما نمایش داده می شود و باید توجه کاربران را به خود جلب کند و اولین تجربه کاربری مثبت را برای کاربران ایجاد کند.
در طراحی صفحه نمایش اسپلش، اندازه بندی درست و مناسب بسیار مهم است. باید مطمئن شوید که صفحه نمایش اسپلش به درستی در تمام دستگاه ها قابل نمایش است و هیچ قسمتی از آن کات نمیشود.
طراحی صفحه نمایش اسپلش باید بصری و جذاب باشد. استفاده از تصاویر با کیفیت بالا و طرحهای گرافیکی جذاب میتواند به جلب توجه کاربران کمک کند. همچنین، انتخاب رنگها و فونتها به درستی نیز اهمیت دارد. باید از رنگهایی استفاده کنید که همخوانی و هماهنگی با برند شما داشته باشند و از فونتهایی استفاده کنید که خوانایی بالا و حالت حرفهای را به کاربران منتقل کنند.
در طراحی صفحه نمایش اسپلش باید به یک کاربری ساده و روان توجه کنید. استفاده از آیکونهای شناخته شده و بخشهای واضح و قابل فهم در صفحه نمایش اسپلش، به کاربران کمک میکند تا بیشتر به اپلیکیشن شما اعتماد کنند هر چند که شما از طریق پنل مدیریتی چارا وب ویو هر زمانی که اراده کنید میتوانید تصویر بک گراند اسپلش را تغییر دهید. تصویر زیر را مشاهده کنید

4. راه کارهای نرم افزاری برای ساخت صفحه نمایش اسپلش قابل تنظیم
با تبدیل سایت خود به یک اپلیکیشن، می توانید تجربه کاربری برتری را برای مشتریان خود ایجاد کنید. اما یکی از مراحل مهم در ساخت اپلیکیشن، طراحی صفحه نمایش اسپلش است. صفحه نمایش اسپلش یکی از ابزارهایی است که در لحظه اولیه باز کردن اپلیکیشن برای کاربران نمایش داده می شود و هدف آن ایجاد اولین تجربه و جذابیت برای کاربران است.
برای ساخت صفحه نمایش اسپلش قابل تنظیم در پنل ادمین چارا وب ویو می توانید از ابزارها و راهکارهای نرم افزاری مختلفی استفاده کنید. یکی از این راهکارها استفاده از ابزارهای طراحی گرافیکی مانند فتوشاپ و ایلواستریتور است. با استفاده از این ابزارها می توانید تصاویر زیبا و جذابی را برای صفحه نمایش اسپلش خود طراحی کنید. این تصاویر باید با موضوع و نوع کسب و کار شما همخوانی داشته باشند و به کاربران احساس برندی منحصر به فرد را القا کنند.
همچنین می توانید از راهکارهای نرم افزاری مانند ابزارهای ساخت صفحه نمایش اسپلش استفاده کنید. این ابزارها معمولاً قابلیت تنظیم و سفارشی سازی را به شما می دهند تا بتوانید طرح و ظاهری منحصر به فرد برای صفحه نمایش اسپلش خود ایجاد کنید. همچنین می توانید از موکاپ آماده استفاده کنید و آنها را با تغییرات مورد نیاز خود سازگار کنید.
5. بهینه سازی صفحه نمایش اسپلش برای سرعت و عملکرد بهتر
توجه به بهینه سازی صفحه نمایش اسپلش برای سرعت و عملکرد بهتر از اهمیت بسیاری برخوردار است. هنگامی که کاربران برای اولین بار اپلیکیشن شما را باز میکنند، صفحه نمایش اسپلش نقشی بسیار مهم در اولین تجربه آنها دارد. اگر صفحه نمایش اسپلش طولانی یا بارگذاری آن طولانی باشد، احتمالاً کاربران تحت تأثیر آن قرار نخواهند گرفت و ممکن است از ادامه استفاده از اپلیکیشن شما منصرف شوند.
برای بهینهسازی صفحه نمایش اسپلش، ابتدا باید مطمئن شوید که تصاویر و محتوای استفاده شده در آن بهینه شدهاند و حجم آنها کمتر از حد مجاز است. همچنین، استفاده از فشردهسازی تصاویر و استفاده از فرمتهایی مانند JPEG به جای PNG میتواند بهبود قابل توجهی در سرعت بارگذاری صفحه نمایش اسپلش داشته باشد.
6. آزمون و ارزیابی صفحه نمایش اسپلش قبل از انتشار
صفحه نمایش اسپلش یکی از مهمترین بخشهای اپلیکیشن است که در هنگام راهاندازی برنامه به کار میرود. قبل از انتشار نهایی اپلیکیشن، حتما باید آن را آزمون و ارزیابی کنید تا از عملکرد صحیح آن اطمینان حاصل کنید.
یکی از موارد مهم در ارزیابی صفحه نمایش اسپلش، سرعت بارگذاری آن است. مطمئن شوید که صفحه نمایش اسپلش به سرعت لود میشود و کاربران بدون تأخیر بتوانند وارد برنامه شوند. همچنین، حجم فایلهای مورد استفاده در صفحه نمایش اسپلش را کاهش داده و بهینهسازی کنید تا بارگذاری سریعتر انجام شود.
مهم است که صفحه نمایش اسپلش ظاهری حرفهای و منحصر به فرد داشته باشد. از تصاویر گرافیکی با کیفیت و جذاب استفاده کنید و طراحی آن را با دقت انجام دهید. همچنین، متن و عنوان صفحه نمایش اسپلش باید واضح و جذاب باشد تا توجه کاربران را به خود جلب کند.
بهتر است صفحه نمایش اسپلش را بر روی دستگاههای مختلف تست کنید تا از نمایش صحیح آن بر روی همه اندازهها و رزولوشنها اطمینان حاصل کنید. با تست و ارزیابی دقیق، مشکلات احتمالی در نمایش صفحه اسپلش را مشخص کنید و آنها را برطرف کنید.
10. مراحل نهایی و انتشار صفحه نمایش اسپلش قابل تنظیم
مراحل نهایی و انتشار صفحه نمایش اسپلش قابل تنظیم، مراحل حیاتی در فرآیند تبدیل سایت به اپلیکیشن هستند. پس از طراحی و تنظیم دقیق تصویر صفحه نمایش اسپلش، شما نیاز دارید تا آن را به درستی منتشر کنید تا کاربران شما بتوانند به راحتی آن را مشاهده کنند و به اپلیکیشن شما وارد شوند.
مرحله اول، بارگذاری صفحه نمایش اسپلش در پنل ادمین چارا وب ویو میباشد. برای این کار، شما باید فایل عکس مربوط به صفحه نمایش اسپلش را به در پنل ادمین بارگذاری کنید. و اطمینان حاصل کنید که فایل ها به درستی بارگذاری شده و در دسترس قرار دارند.

امیدواریم که از مطلب ما درباره تبدیل سایت به اپلیکیشن و ساخت صفحه نمایش اسپلش قابل تنظیم لذت برده باشید. با این راهنمای جامع و کامل، میتوانید به راحتی و با اطمینان خاطر سایت خود را از طریق چارا وب ویو به اپلیکیشن تبدیل کنید و با استفاده از صفحه نمایش اسپلش قابل تنظیم تجربه کاربری بهتری را برای کاربران خود ایجاد کنید.