استفاده از اپلیکیشن ها برای دسترسی به سرویس های مورد نیاز امروزه به شدت رواج یافته است. اما طراحی یک اپلیکیشن مناسب ممکن است با هزینه های بالایی همراه باشد. در نظر داشته باشید که شما می توانید با چارا وب ویو سایت خود را به راحتی و با هزینه ای مقرون به صرفه به یک اپلیکیشن تبدیل کنید. منوی کشویی یکی از قابلیت های فوقالعادهٔ چارا وب ویو برای طراحی این نوع اپلیکیشن ها است. در این پست، به شما نحوه طراحی و پیاده سازی منوی کشویی در چارا وب ویو را آموزش خواهیم داد. با استفاده از این قابلیت، سایت شما به راحتی به یک اپلیکیشن با قابلیت های بی شمار تبدیل خواهد شد. در ادامه میتوانید با مزایای این قابلیت آشنا شوید و به دستور العمل های چارا وب ویو برای پیاده سازی منوی کشویی در سایت خود دسترسی پیدا کنید.
1. معرفی تکنولوژی چارا وب ویو و کاربرد های آن
تکنولوژی چارا وب ویو یک ابزار قدرتمند برای تبدیل وب سایت ها به اپلیکیشن های قابل استفاده است. این تکنولوژی به شما اجازه میدهد تا ویژگی ها و عملکرد های یک اپلیکیشن را به وب سایت خود اضافه کنید و تجربه کاربری بهتری را به مخاطبان تان ارائه دهید.
با استفاده از چارا وب ویو، شما میتوانید برنامه هایی با قابلیت های فوق العاده بسازید که در تمامی پلتفرم ها قابل اجرا باشند. استفاده از سورس چارا وب ویو باعث میشود در زمان زمان و هزینه ها صرفه جویی قابل توجهی کنید.
شما میتوانید قابلیت هایی مانند دسترسی آفلاین، اعلان های پوش، و امکانات دیگر را با استفاده از سورس چارا وب ویو به وب سایت خود اضافه کنید. این قابلیت ها به شما امکان میدهد تا تجربه کاربری بهتری را برای کاربران ارائه دهید و باعث افزایش رضایت و وفاداری آن ها شوید.
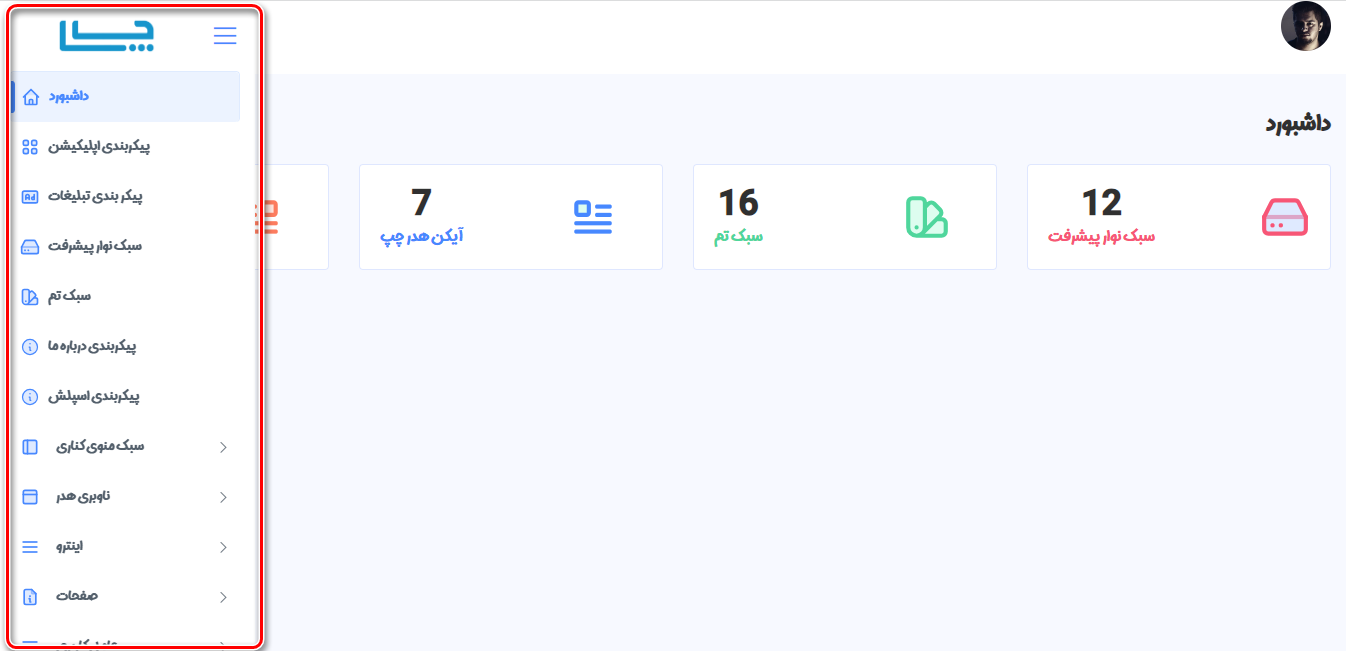
با توجه به این توانایی ها، استفاده از چارا وب ویو در طراحی و پیاده سازی منوی کشویی برای وب سایت ها میتواند یک راه کار بسیار موثر باشد.در تصویر زیر شما قابلیت های پنل ادمین چارا وب ویو را مشاهده می کنید.

2. مزایا و امکانات منوی کشویی در طراحی وب سایت
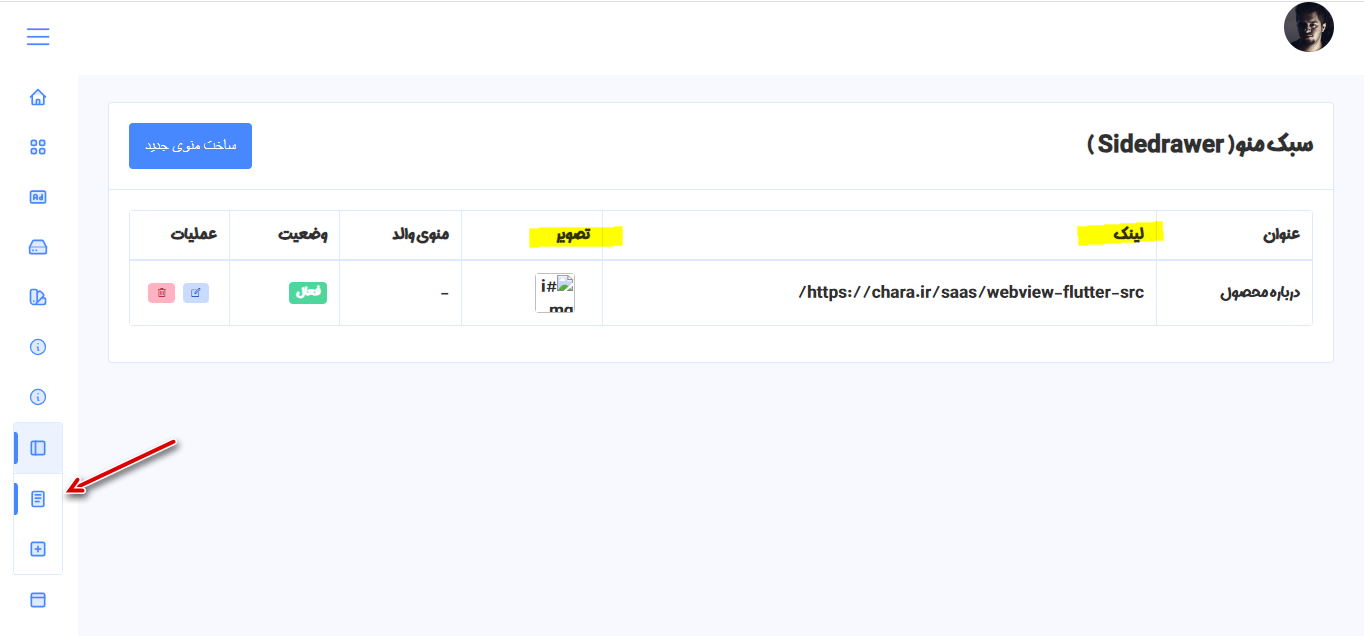
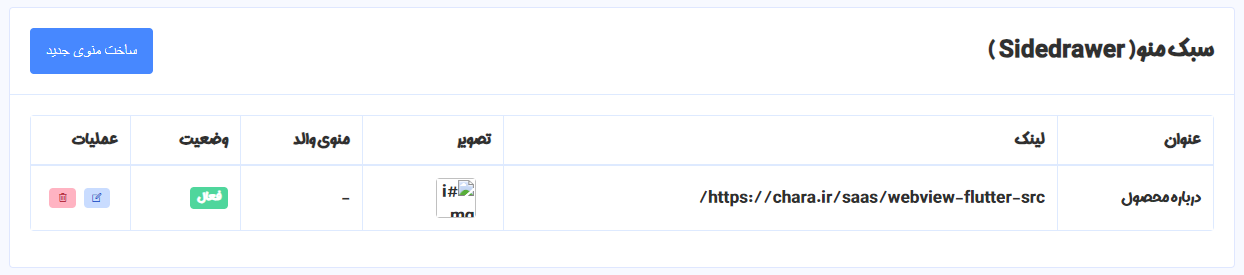
منوی کشویی یکی از امکانات پر کاربرد و موثر در طراحی وب سایت است. پنل ادمین چارا وب ویو میتواند به شما کمک کند تا تجربه کاربری منحصر به فردی را به واسطه ی این قابلیت حرفه ای برای بازدید کنندگان خود فراهم کنید. این نوع منوی کشویی، به طور عمده در دستگاه های تلفن همراه و تبلت استفاده میشود و علاوه بر اینکه به طراحی وب سایت شما جلوه ای زیبا و حرفه ای می بخشد، امکانات و مزایای بسیاری را نیز در اختیار کاربران قرار میدهد.
از مزیت های اصلی این نوع منوی کشویی، فضای بیشتری است که برای نمایش محتوا و اطلاعات در اختیار دارد. با استفاده از منوی کشویی، شما میتوانید به راحتی فهرستی کامل از صفحات و بخش های مختلف وب سایت خود را در یک فضای کوچک و جمع و جور نمایش دهید. این امر به کاربران کمک میکند تا با سرعت بیشتری به محتوا های مورد نظر خود دسترسی پیدا کنند و تجربه بهتری را داشته باشند.
علاوه بر این، منوی کشویی قابلیت نمایش اطلاعات بیشتری را نیز در اختیار کاربران قرار میدهد. شما میتوانید در این منو، لینک های مربوط به بخشهای مختلف وب سایت، دسته بندی ها، محصولات یا خدمات خود را قرار دهید تا کاربران به راحتی به آن ها دسترسی داشته باشند.
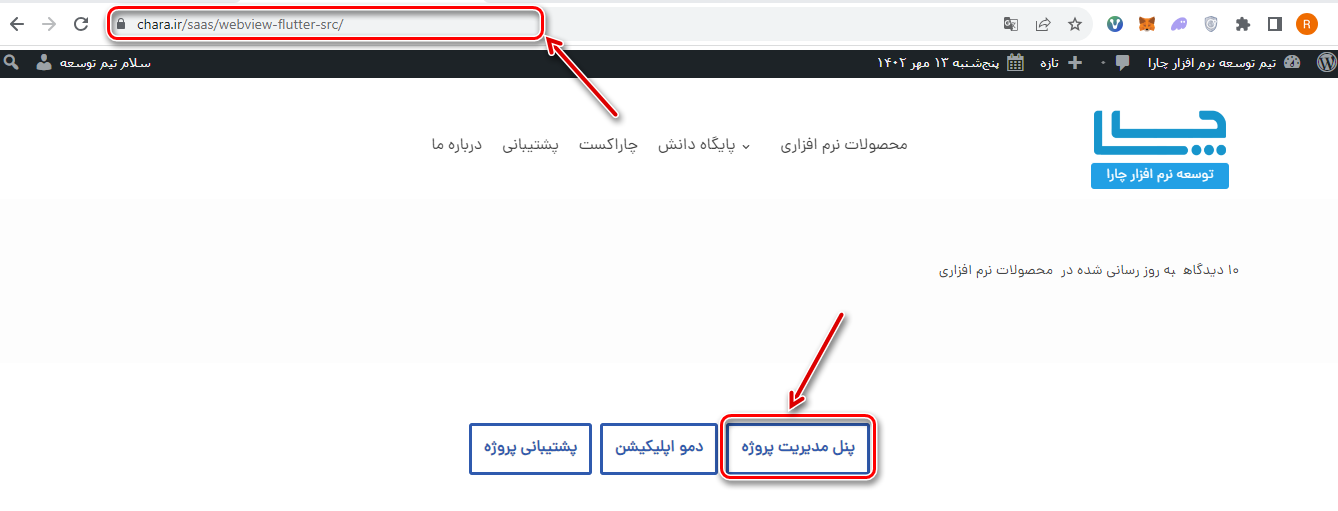
تمام این ویژگی ها از طریق پنل ادمین چارا وب ویو به راحتی قابل مدیریت و کنترل هستند. در تصویر زیر نحوه ورود به پنل ادمین را مشاهده می کنید.

3. مراحل طراحی و پیاده سازی منوی کشویی با استفاده از چارا وب ویو
استفاده از منوی کشویی در طراحی وب ویو یکی از روش های محبوب برای ایجاد تجربه کاربری بهتر است و در این میان سورس چارا وب ویو به خوبی از این ویژگی بهره مند است. در این بخش، مراحل طراحی و پیاده سازی منوی کشویی با استفاده از چارا وب ویو را به شما آموزش خواهیم داد.تمام این مراحل در پنل ادمین قابل انجام اند.

1. انتخاب و طراحی ظاهر منو: ابتدا باید ظاهر منوی کشویی را طراحی کنید. میتوانید از رنگ ها، فونت ها و آیکون های مناسب استفاده کنید تا منوی کشویی شما جذاب و قابل توجه باشد.
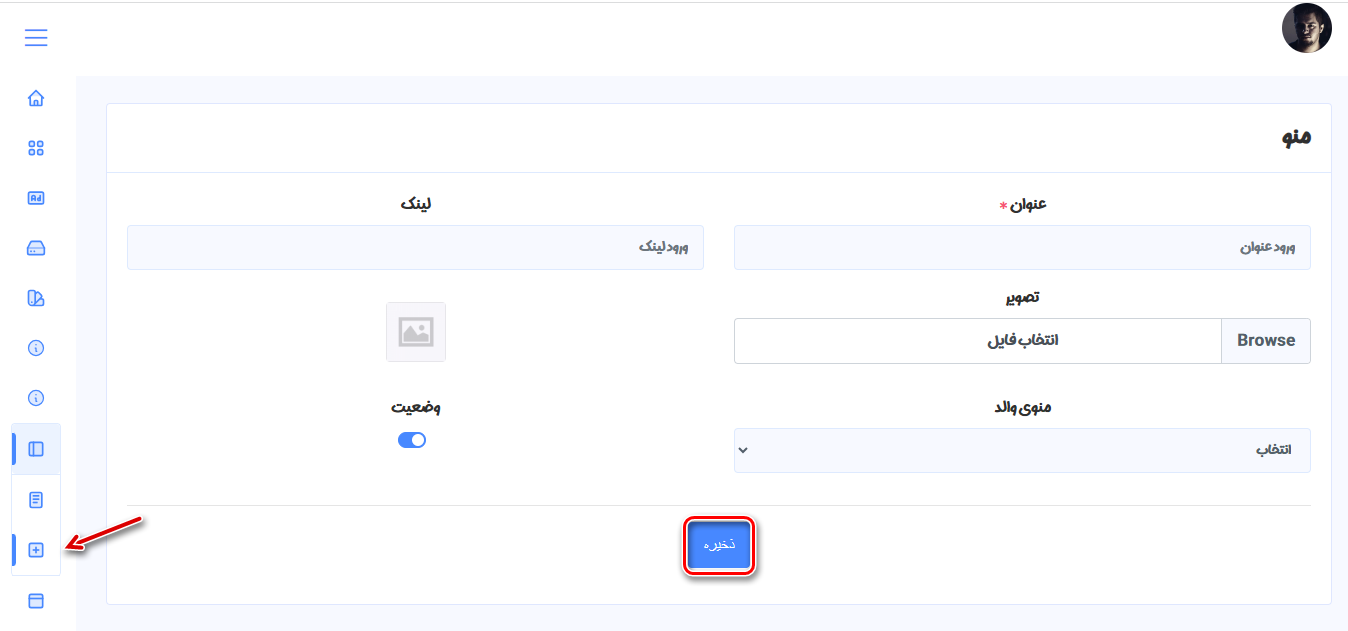
2. ایجاد منو: از طریق چارا وب ویو میتوانید بدون کد نویسی منوی کشویی پویا را پیاده سازی کنید. این شامل ایجاد لینک ها، افزودن حرکت و انیمیشن به منو و مدیریت عملکرد آن است.

3. تنظیمات پیشرفته: با استفاده از چارا وب ویو، میتوانید تنظیمات پیشرفته ای را برای منوی کشویی خود مشخص کنید. این شامل تعیین موقعیت، اندازه و سفارشی سازی منو است.

4. آزمایش و بهینه سازی: بعد از پیاده سازی منوی کشویی، حتماً آن را آزمایش کنید تا مطمئن شوید که درست کار میکند و به طور صحیح نمایش داده میشود.
4. نحوه استفاده از قابلیت های فوق العاده در چارا وب ویو برای تبدیل سایت به اپلیکیشن
در چارا وب ویو، با استفاده از قابلیت های فوق العاده این پلتفرم، میتوانید سایت خود را به یک اپلیکیشن قدرتمند تبدیل کنید. این قابلیت ها به شما امکان میدهند تا تجربهی بیشتری را به کاربران خود ارائه کنید و باعث افزایش رضایت و وفاداری آن ها شوید.
یکی از قابلیت های برجسته چارا وب ویو، قابلیت پوشه بندی است. با استفاده از این قابلیت، میتوانید صفحات مختلف سایت خود را در دسته بندی های مختلف قرار دهید و به کاربران امکان مرتب سازی و جستجو در محتوای سایت را بدهید. این امکان به کاربران کمک میکند تا به راحتی و سریع تر به اطلاعات مورد نیاز خود دسترسی پیدا کنند و تجربهی کاربری بهتری را تجربه کنند.
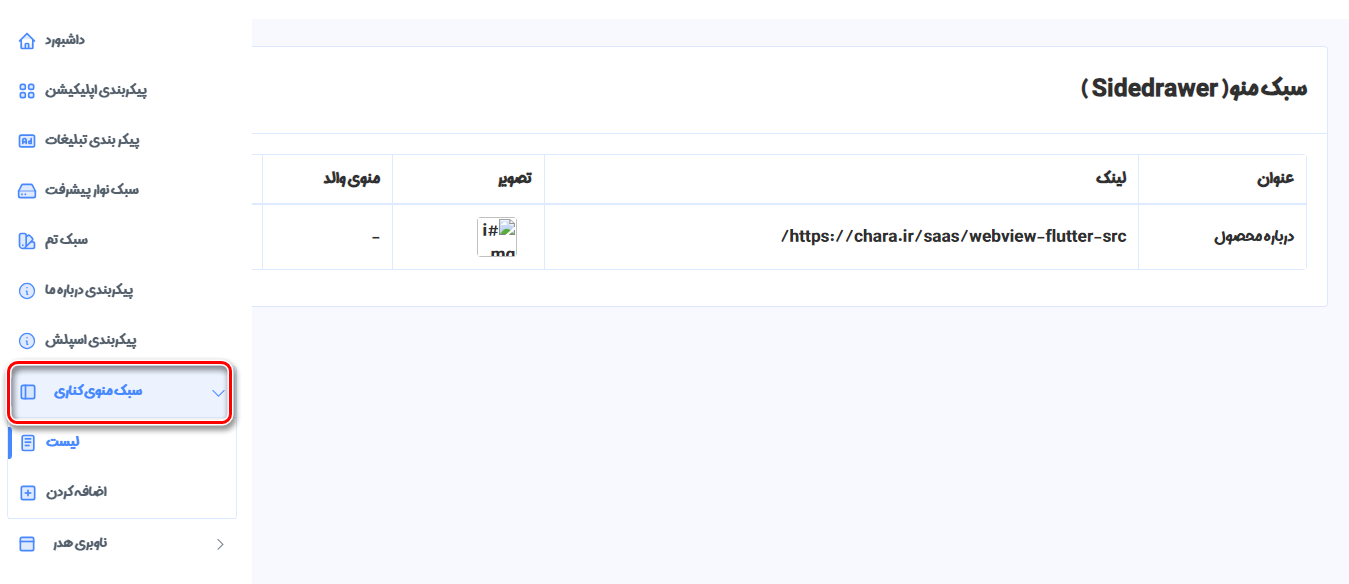
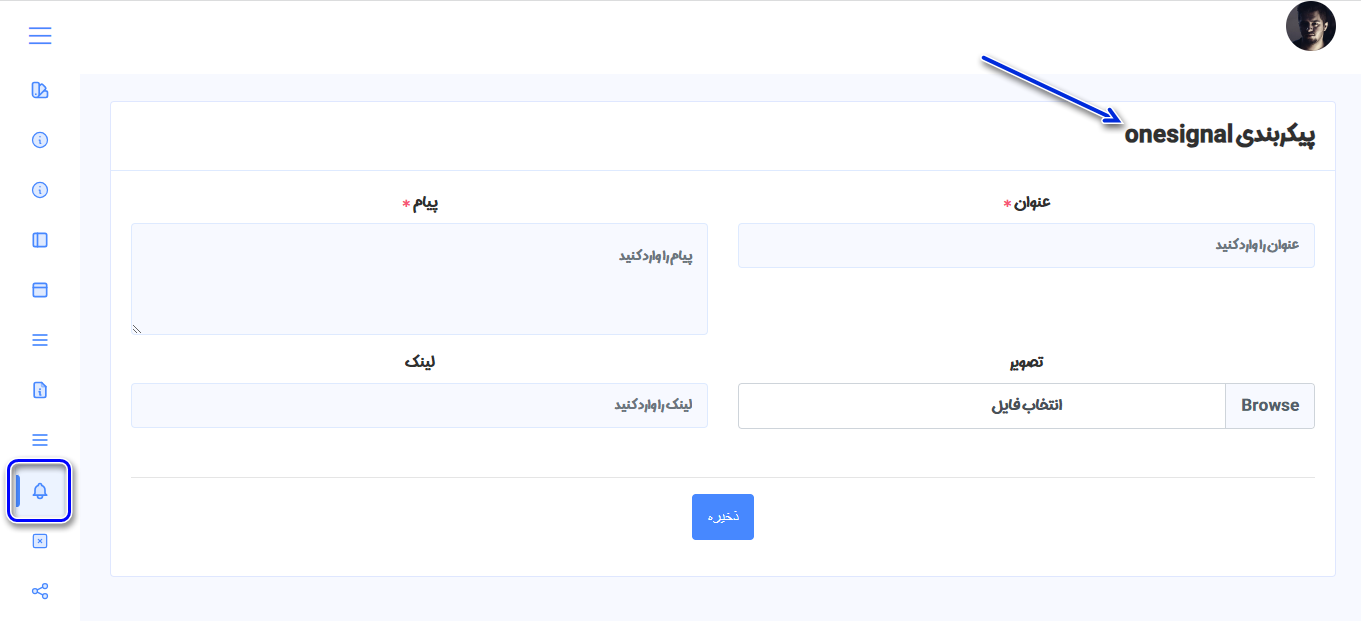
قابلیت دیگری که در چارا وب ویو وجود دارد، قابلیت اطلاع رسانی است. با استفاده از این قابلیت، میتوانید به کاربران اعلان ها و پیام های مهم را نمایش دهید. این اطلاعرسانی ها میتوانند شامل تخفیف ها، ویژگی های جدید، یا هر گونه اطلاعات مهم دیگری باشند. این قابلیت به شما امکان میدهد تا با کاربران خود در ارتباط باشید و آن ها را در جریان اخبار و به روزرسانی های سایت خود قرار دهید. تصویر زیر نحوه مدیریت این قابلیت در پنل ادمین چارا وب ویو را نشان می دهد.

5. افزایش سرعت و بهبود عملکرد سایت با استفاده از منوی کشویی
استفاده از منوی کشویی در وب سایت خود میتواند بهبود قابل توجهی در سرعت و عملکرد سایت شما به همراه داشته باشد. منوی کشویی یک روش بسیار کارآمد است که به شما کمک میکند تا اطلاعات و منو ها را در یک منوی فشرده و قابل دسترس قرار دهید. این منو در حالت عادی پنهان است و تنها با کلیک کردن بر روی یک دکمه یا علامت، ظاهر میشود. این نوع از منو ها از یک فشرده سازی مناسب استفاده میکنند که باعث بهبود سرعت سایت میشود.
با افزایش استفاده از دستگاه های تلفن همراه و تبلت ها، سرعت و عملکرد سایت برای تجربه کاربری بهتر بسیار حائز اهمیت است. منوی کشویی به شما این امکان را میدهد که با حفظ تمامیت و دسترسی آسان به اطلاعات، بارگذاری سریع تر صفحه را تجربه کنید.
به علاوه، منوی کشوی به طراحی سایت شما ظاهری جذاب و حرفه ای میبخشد. با استفاده از طرح بندی مناسب و استفاده از رنگ ها و آیکون های مناسب، میتوانید یک منوی کشوی جذاب برای سایت خود ایجاد کنید که نظر کاربران را جلب کند.
بنابراین، اگر به افزایش سرعت و بهبود عملکرد سایت خود علاقه مند هستید، استفاده از منوی کشویی را در نظر بگیرید. این قابلیت به صورت ساده و موثر در پنل ادمین قابل مدیریت است.
6. راهنمایی برای طراحی و ساخت منوی کشویی برای تبدیل سایت به اپلیکیشن
طراحی و ساخت منوی کشویی برای تبدیل سایت به اپلیکیشن به یکی از اصلی ترین قابلیت ها در چارا وب ویو تبدیل شده است. اپلیکیشن ها با استفاده از منوی کشویی، تجربه کاربری بهتری را در اختیار کاربران قرار میدهند و به آن ها امکان دسترسی سریع و آسان به صفحات و قابلیت های مختلف را میدهند.
برای طراحی و ساخت منوی کشویی، ابتدا باید نیازمندی ها و اهداف خود را مشخص کنید. آیا میخواهید منوی کشویی به صورت مداوم باز باشد یا تنها با فشار دکمه مشخصی قابل دسترسی باشد؟ آیا میخواهید از آیکون های مختلف برای نمایش دسته بندی ها استفاده کنید یا ترجیح میدهید از متن استفاده کنید؟
بعد از تعیین نیازمندی ها، میتوانید به طراحی منوی کشویی بپردازید. معمولاً از آیکون های منوی شناور استفاده میشود تا منوی کشویی با کلیک یا لمس توسط کاربر باز شود. در طراحی منوی کشویی بهتر است از رنگ های جذاب و متناسب با طرح کلی اپلیکیشن استفاده کنید تا تجربه بصری کاربر را بهبود بخشید.
پس از طراحی منوی کشویی، باید آن را از طریق پنل ادمین چارا وب ویو پیاده سازی کنید.

7. نکات مهم در استفاده از چارا وب ویو و طراحی منوی کشویی
در استفاده از سورس وب ویو چارا و طراحی منوی کشویی برای تبدیل سایت خود به یک اپلیکیشن با قابلیت های فوق العاده، نکات مهمی وجود دارد که باید به آن ها توجه کنید. در اینجا به برخی از این نکات اشاره خواهیم کرد:
1. طراحی منوی کشویی: در این بخش، بهتر است از یک طراحی ساده و کاربر پسند برای منو استفاده کنید. اگر منوی کشویی شما پیچیده و غیر قابل فهم باشد، کاربران احتمالاً از استفاده آن منصرف خواهند شد.
2. پیاده سازی منوی کشویی: مهم است که منوی کشویی شما به درستی پیاده سازی شود و قابلیت های مورد انتظار را داشته باشد.در این مورد اصلا نیاز به نگرانی نیست چون چارا وب ویو به خوبی این قابلیت را برای شما پیاده سازی خواهد کرد. قابلیت جستجو، دسته بندی محصولات و لینک های مهم در منوی کشویی شما از طریق پنل ادمین به راحتی قابل مدیریت است.
3. بهینه سازی عملکرد: در استفاده از چارا وب ویو و طراحی منوی کشویی، بهینه سازی عملکرد بسیار مهم است. مطمئن شوید که سرعت بارگیری صفحات و منوی کشویی شما بهینه است، تا کاربران بتوانند به راحتی از آن استفاده کنند.
4. آزمون و بهبود: پس از پیاده سازی منوی کشویی و تبدیل سایت به اپلیکیشن، مهم است که آن را آزمایش کرده و بهبود های لازم را اعمال کنید.
8. نتیجه گیری و پیشنهادات برای استفاده از چارا وب ویو و طراحی منوی کشویی
با توجه به نتایج و قابلیت های چارا وب ویو و طراحی منوی کشویی در تبدیل سایت به اپلیکیشن، میتوان گفت که استفاده از این ابزار ها میتواند به شما کمک کند تا تجربه کاربری بیشتری را برای کاربران خود فراهم کنید و فروش و بازدید وب سایت خود را افزایش دهید. در نتیجه، در پیاده سازی این منوی کشویی و استفاده از چارا وب ویو در تبدیل سایت به اپلیکیشن، میتوانید از موارد زیر بهره برداری کنید:
1. بررسی دقیق نیاز های کاربران: قبل از شروع به طراحی منوی کشویی و استفاده از چارا وب ویو، بهتر است نیاز کاربران را به دقت بررسی کنید. این کمک میکند تا منوی کشویی و اپلیکیشن شما به طور کامل با خواسته کاربران هماهنگ شود و تجربه کاربری بهتری برای آن ها ایجاد کند.
2. طراحی بصری مناسب: طراحی منوی کشوی باید جذاب و قابل دسترس برای کاربران باشد. از رنگ ها، فونت ها و آیکون های مناسب استفاده کنید تا از دیدگاه بصری جذابیت بیشتری به منوی کشویی ببخشید.
3. ارائه اطلاعات کامل: در منوی کشویی خود، اطلاعات کافی و کاملی را در مورد محصولات یا خدمات خود ارائه دهید. کاربران باید بتوانند به سرعت و به آسانی اطلاعات مورد نیاز خود را پیدا کنند.
در این مقاله به طراحی و پیاده سازی منوی کشویی و ارائهی راهکار هایی مناسب برای تبدیل وب سایت به اپلیکیشنی با قابلیت های فوق العاده در چارا وب ویو پرداختیم. این راهنما به شما کمک میکند تا با کمترین زمان و هزینه ممکن، تجربهی کاربری بسیار حرفه ای تری را به کاربران تان ارائه دهید. امیدواریم که این مقاله مورد استفاده شما قرار گرفته باشد و از اجرای این منوی کشویی در کسب و کار خود لذت ببرید. با تشکر از شما برای خواندن مقاله و امیدواریم که به زودی نتایج مثبت شما را با این راهنما ببینیم.