Appbar در فلاتر
توی این آموزش میخوایم یه Appbar ساده بسازیم حتما میدونید اپ بار چی هست.
[restrict]
خب دوستان دقت کنید که من اینجا کد ها رو قرار نمیدم تا شما با دست خودتون تایپ کردن و کد نویسی رو بلد بشید.
من سعی میکنم کل آموزش ها گام به گام به همین صورت پیش بره و بعدا خودتون متوجه میشید که چقدر به نفعتون بوده ! خب بریم سر آموزشمون.
توی مرحله اول کع یه پروژه ایجاد میکنیم و کد های پیش فرض main.dart و به طور کل پاک میکنیم و توی خط اول کتابخانه material وتوی فلاتر ایمپورت میکنیم

حالا برای اینکه نرم افزارمون رو ران کنیم از کلمه کلیدی runapp توی تابع void main استفاده میکنیم مثل تصویر زیر

ویجت Materialapp
توی ادامه از کلمه کلیدی materialapp توی این materialapp از Home اسفاده میکنیم.
و حالا داخل home میاییم و از Scaffold استفاده میکنیم این اسکفولد دقیقا همون داربست نرم افزار ما هست یعنی کل ویجت های دیگه روی Scaffold قرار میگیرن.
به عنوان مثال بخوایم یه Appbar اضافه بکنیم یا buttombar اضافه بکینم و یا Floatingactionbuttom اضافه کنیم
این ها رو روی Scaffold قرار میدم و گفتیم که بدنه اصلی برنامه بر روی Scaffold هست
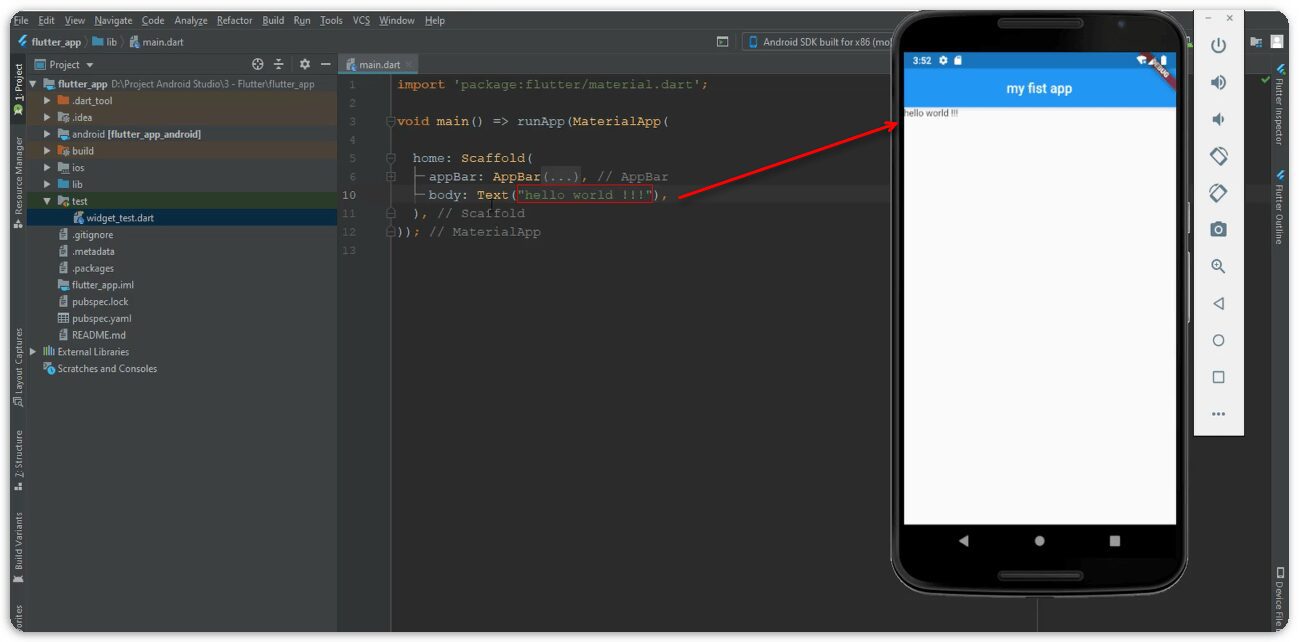
خب به عنوان مثال من یه appbar بخوام اضافه کنم کافیه کلمه کلیدی appbar و تایپ کنم
توی Scaffold و تا اینجا فلاتر سریع یه اپ بار برامون میسازه به همین سادگی و شرینی !

ویجت Text
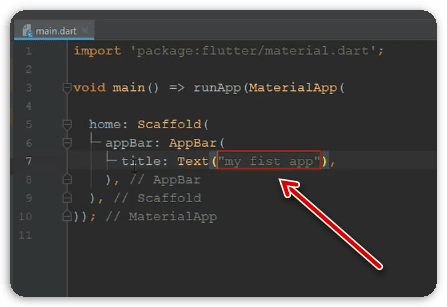
شاید بخوایم این اپ بار یه تایتل و یه متنی هم داشته باشه و میاییم توش کلمه کلیدی Title و تایپ میکینم.
ومیخوایم یه متن بهش بدیم برای اینکه بتونیم متن بدیم بهش باید از ویجت Text استفاده کنیم.
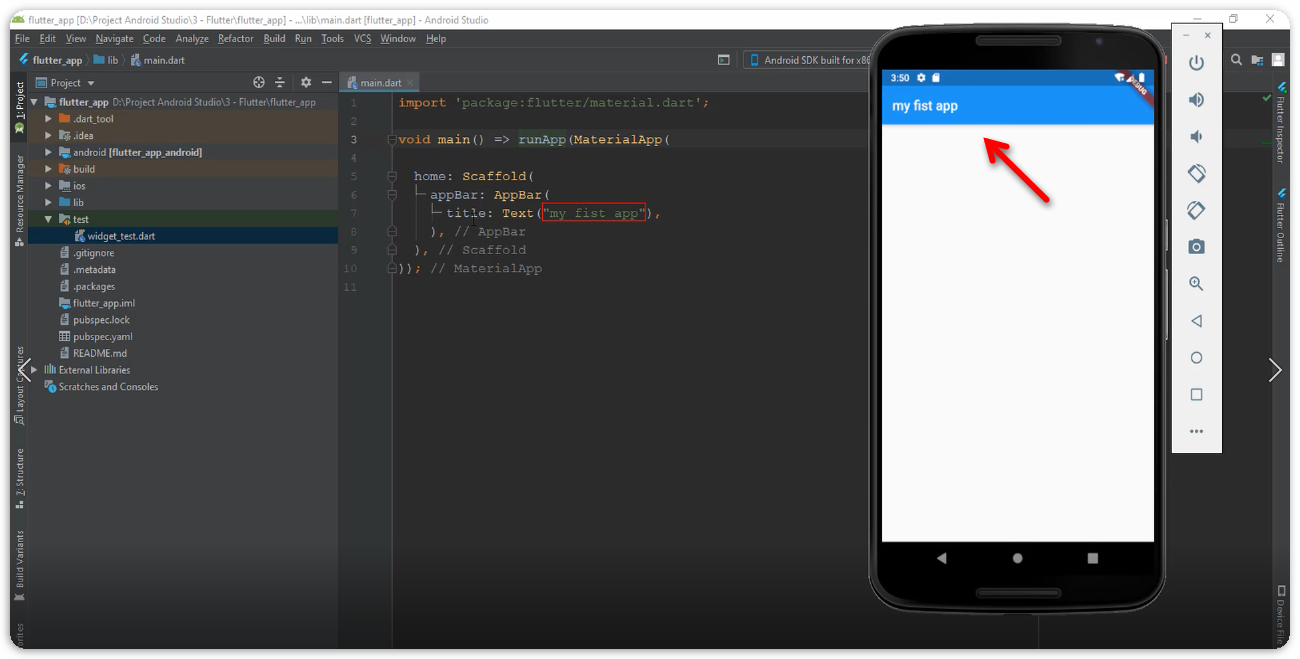
و حالا این Text از ما یه String میخواد که ما برای مثال تایپ میکنیم My first app نکته ( همه چیز توی فلاتر یه ویجت هست ) مثل تصویر زیر
[/restrict]

تا اینجای کد هامون رو اجرا میکنیم تا خروجی رو ببینیم
[restrict]

میبینید که فلاتر چقدر کار و برای ما شیرین و راحت کرده !
و با استفاده از یه کد Appbar تونستیم یه Appbar در فلاتر به نرم افزار اضافه کنیم.
با استفاده از Title و Text یه متنی وهم روش قرار دادیم.
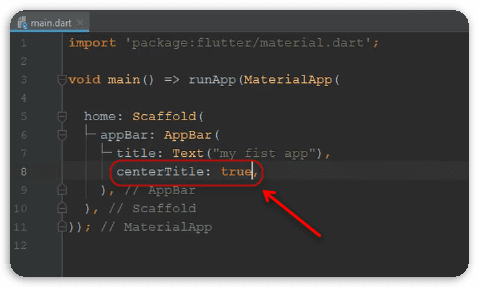
مثلا اگه بخوایم اون متن روی اپ بار و بیاریم وسط خیلی ساده مینویسیم Centertitle و این مقدار و برابر با True قرار میدیم.

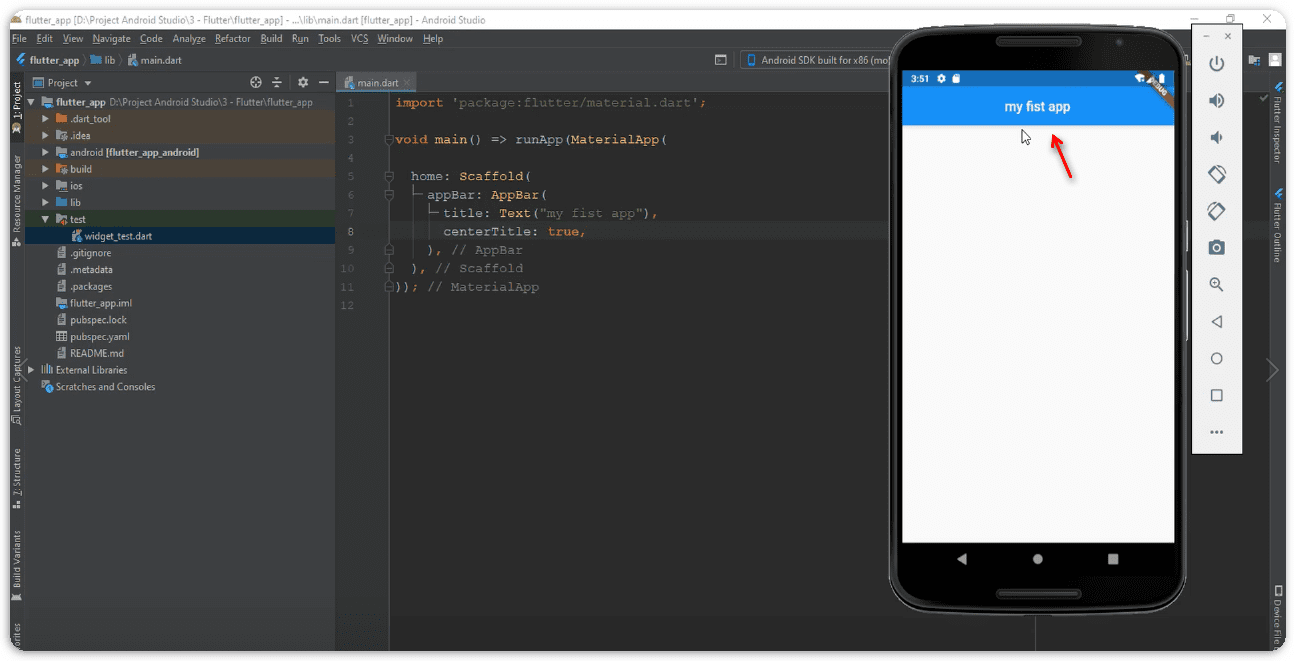
حالا دوباره اجرا میکنیم تا نتیجه رو ببینیم

توی تصویر بالا میبینید که وسط قرار گرفت خب حالا چه ویژگی دیگه ای داره این appbar ما ؟ در ادامه بررسی میکنیم
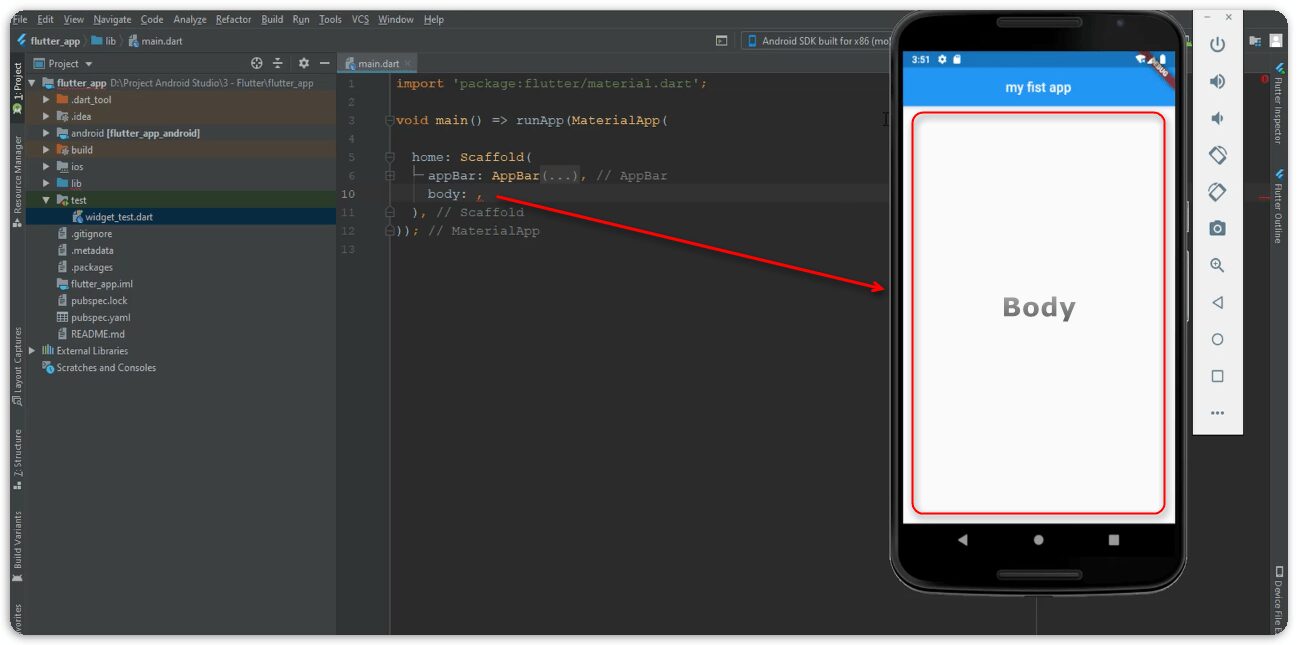
ما چیزی داریم به اسم Body که بدنه اصلی برنامه ما هست

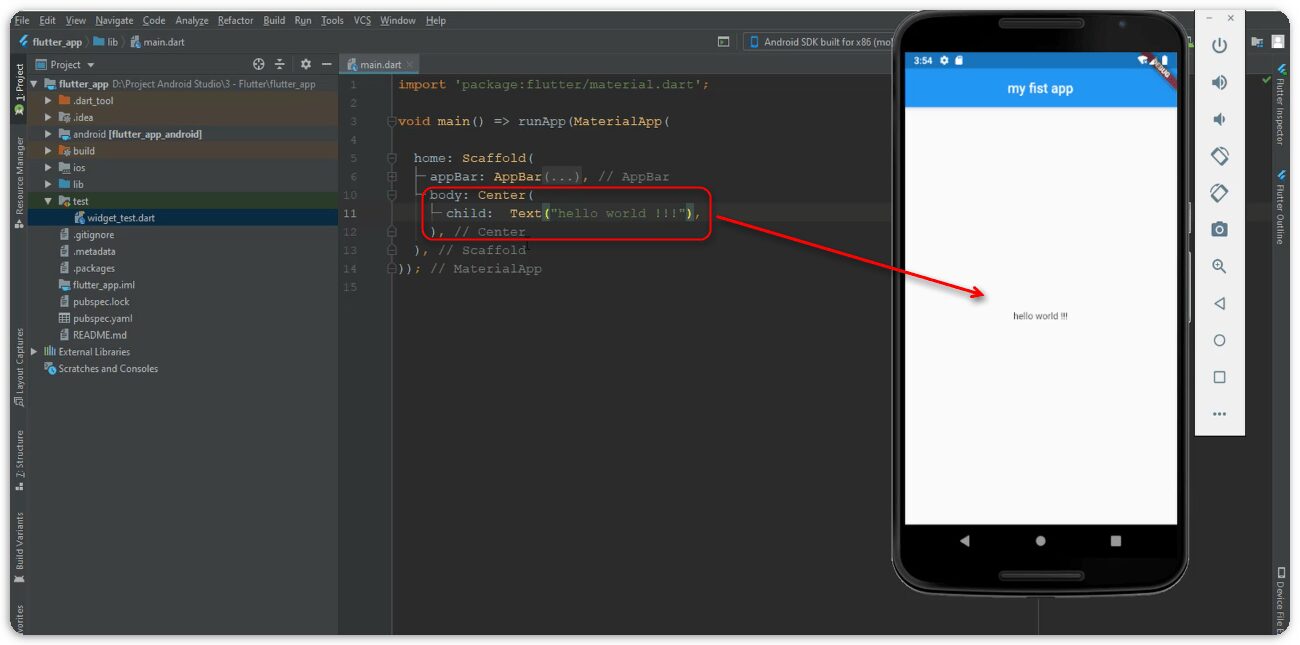
حالا من میخوام داخل این Body یه متن Text قرار بدم و بهش متن " Hello word " و پاس میدم

ویجت center
میبینید که متن Hello Word زیر اپ بار من قرار گرفت الان من بخوام همین Text رو وسط صفحه قرار بدم
برای این کار ما توی فلاتر یه ویجت داریم به اسم center هر وقت از این Center استفاده کتیم
هر چی داخلش قرار بدم دقیقا وسط صفحه قرار میگیره.
ویجت Center برای خودش ویژگی Child داره یعنی شما باید باقی ویجت ها رو به عنوان فرزند Center قرار بدید.
حالا ما برای مثال ویجت Text که هست و به عنوان فرزند center قرار میدیم و حالا دوباره ران میکنم برنامه رو
[/restrict]

میبینید که متن Hello Word و برای من وسط صفحه قرار داد
[restrict]
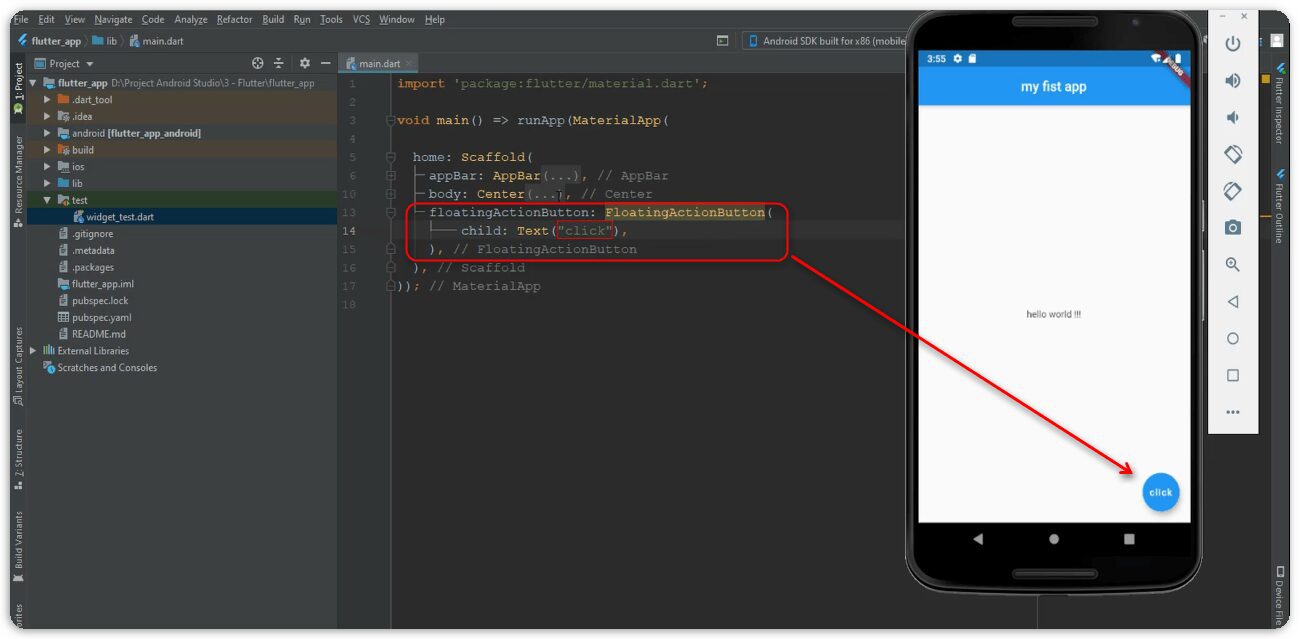
این بود قسمت Body ما حالا برای مثال میخوام یه Floatingactionbutton هم قرار بدم
از این دکمه های شناور مثل همونی که توی تلگرام هست برای این کار هم به راحتی کافیه فقط تایپ کنیم Floatingactionbutton حالا برای این هم یه متن داخلش قرار میدیم.
که این بازم child میگیره و باید یه Text و بهش پاس بدیم اسم Text و هم میزارم Click و دوباره اجرا میکنم.

خب دیدید که با چند خط کد هم یه دکمه شناور وهم یه Appbar در فلاتر و هم یه متن و وسط صفحه قرار دادیم.
ما این Floatingactionbutton رو روی Scaffold یعنی همون داربست نرم افزارمون قرار دادیم.
[/restrict]
- خب دوستان اگه از این سبک آموزش خوشتون میاد حتما نظرتون و بزارید.
- واقعا خیلی برام مهم هست که بدونم چی برای شما با ارزش تر هست تا من برای ارزش های شما تلاش کنم.

great
سلام عالیه
سلام ،
سلامت باشید آقا مصطفی
سلام.
عالی بود عالی…
دست مریزاد
سلام
خوشحالم که راضی بودید از این آموزش موفق باشید