توی این بخش میخوایم عکس ها رو بررسی کنیم و ببینیم که چه طوری میتونیم عکس رولود کنیم و حالا چه عکس از توی پوشه Asset برنامه باشه و یا از اینترنت خب میاییم و توی body یه center قرار میدیم و توی این center یه image قرار میدم
من 2 تا عکس قرار میدم توی پوشه asset و بعد توی pubspec.yaml هم تعریفشون میکنم توی آموزشهای قبلی رو اگه دنبال کرده باشید توضیح داده شده این موارد
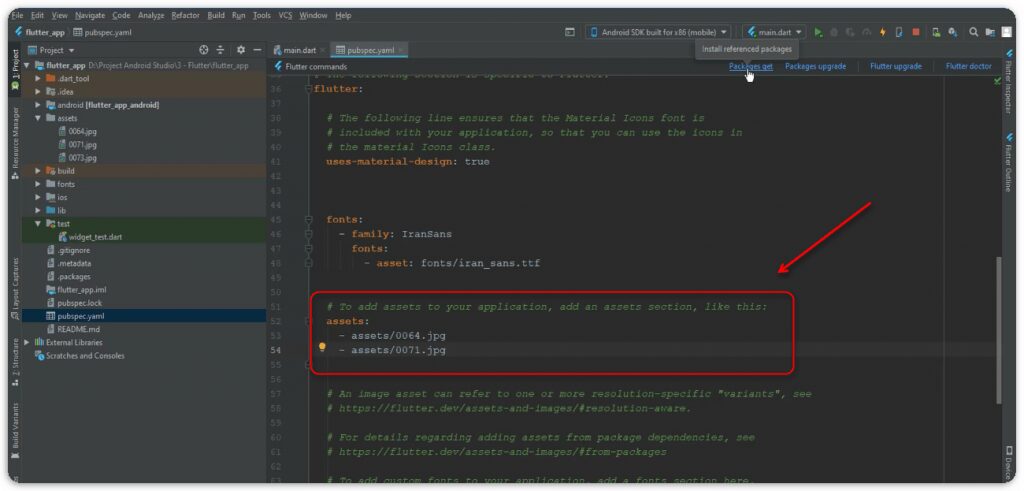
ابتدا تصاویر و توی بخش pubspec.yaml تعریف میکنیم مثل تصویر زیر:

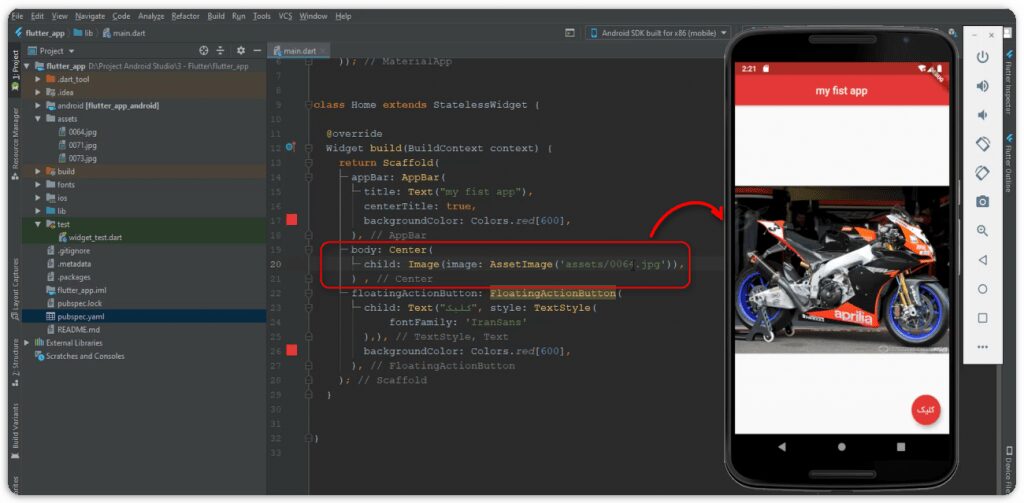
و بعد توی body کدمون رو وارد میکنیم :
body: Center(
child: (Image(image: AssetImage('assets/006.jpg'))),
),
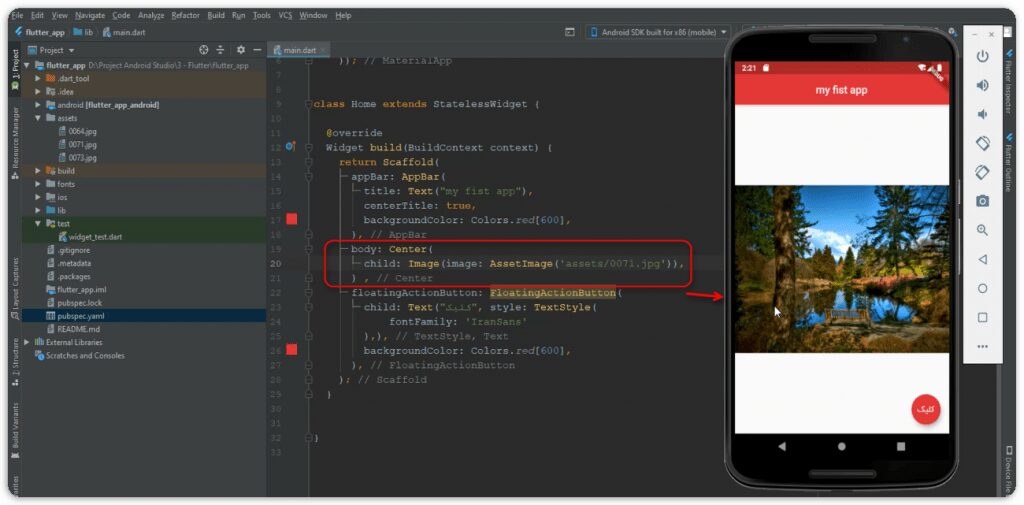
خب میبینیدکه تصویر رو برای من از پوشه asset فراخوانی کرد و عکس بعدی رو هم که عکس شماره 71 بود روهم نمایش دادیم :

body: Center(
child: (Image(image: AssetImage('assets/0071.jpg'))),
),میتونیم تصویر و از طریق network هم نمایش بدیم یعنی اول عکس و یه جایی آپلود کنیم و با کد زیر اون و از توی اینترنت نمایش بدیم
body: Center(
child: Image.network('src'),
)موفق باشید.