رسیدیم به نویگیشن ها :
نویگیشن ها بدون اسم یا Un-Named Navigations و یا Un-named Routs که اگر بخوایم به زبون ساده بگم نویگیشن چی کار میکنه کارش جا به جایی بین صفحات هست همین !
کد ها دقیقا همون کد های بخش قبلی هستن و روی همون فایل کار میکنیم بریم سراغ کار ... میخوام که وقتی روی دکمه وسط صفحه زدم بره به اسکرین ۲
اما میخوام برای اینکه فایل main برنامم تمیز و مرتب باشه بخش اسکفلد رو از main جدا کنم پس برای همین یک فایل جدید تحت عنوان screen1.dart میسازم.
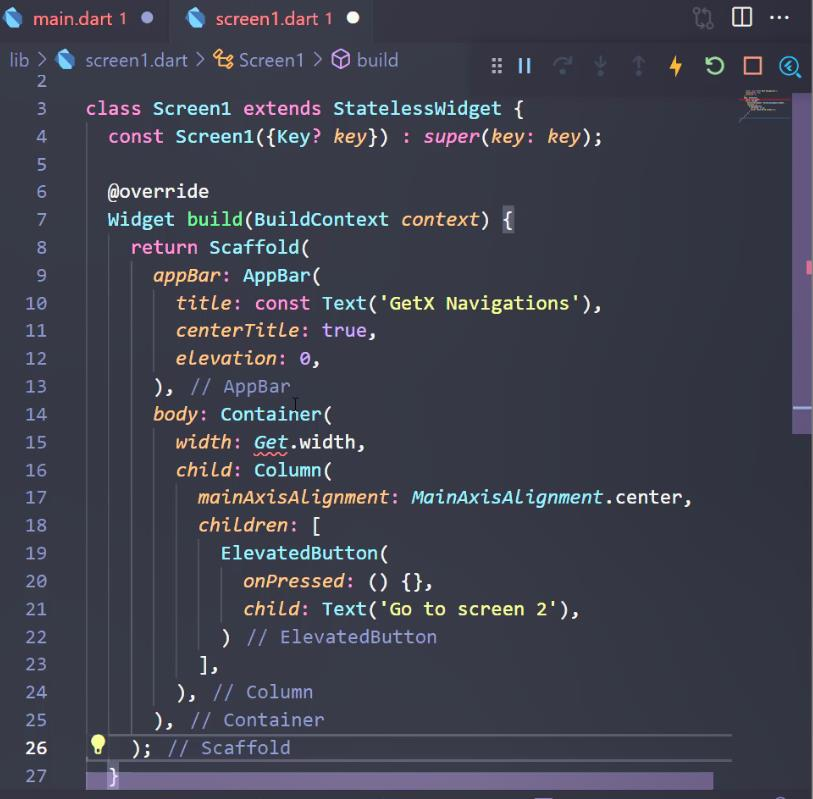
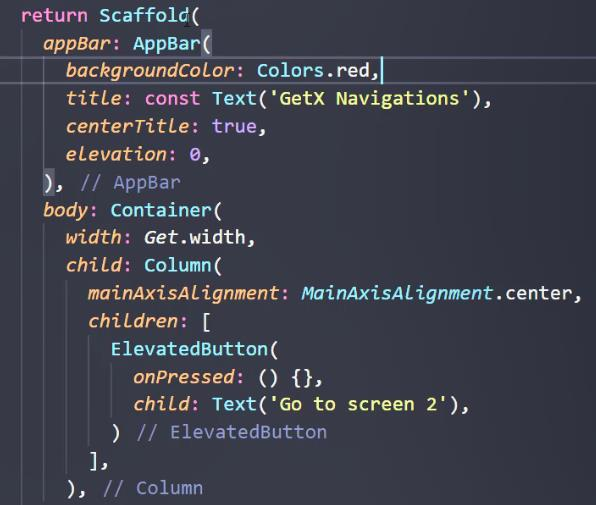
بعدش طبق معمول متریال دارت رو امیپورت میکنم و بعدش هم کلاس استیت لس رو درست میکنم و ادامه کار طبق تصویر زیر:

دلیل ارور بالا در قسمت گت ایکس هم که مشخصه باید پکیج گت ایکس رو ایمپورت کنید که خودتون بلدید و کاری نداره.
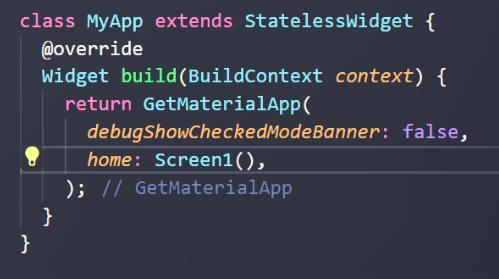
حالا برمیگردیم به فایل main فایل Screen1 رو توی قسمت home گت متریال فراخونی میکنم:

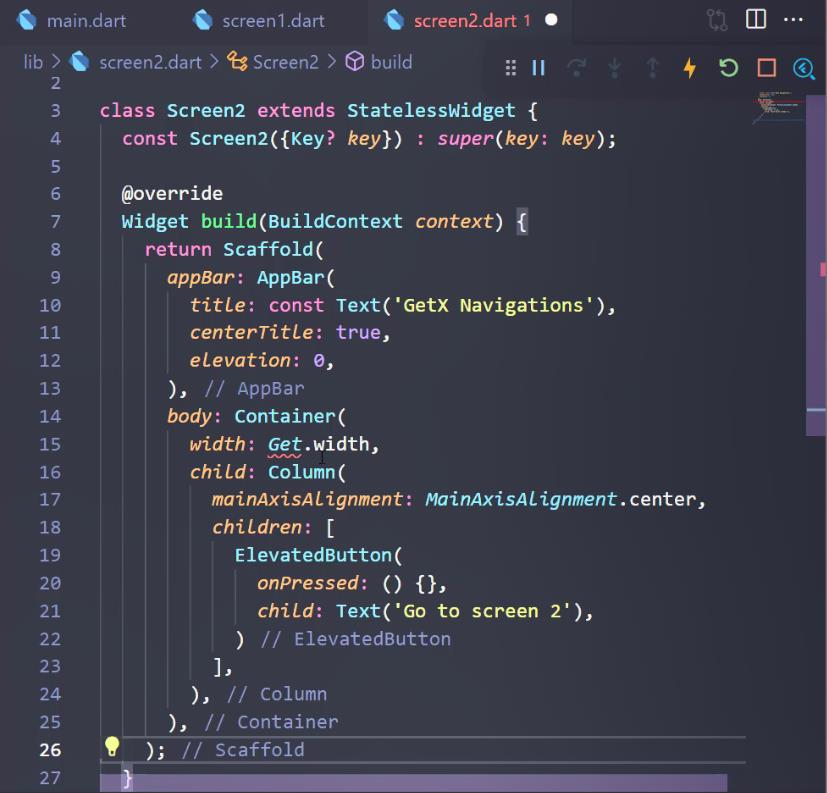
حالا ما به اسکرین دومی هم احتیاج داریم چون میخوایم وقتی روی دکمه زدیم از اسکرین یک بریم به اسکرین دوم برای همین Screen2.dart رو هم میسازیم.

دلیل ارور بالا بازم ایمپورت نکردن گت ایکس هست. ایمپورتش کنید و همراه من باشید تا بریم سراغ ادامه کار...
حالا یه فایل screen3.dart هم میسازیم و کدهاشم دقیقا مثل همونای قبلی کپی میکنیم داخلش و بعدا در داخل اسکرین دوم دکمه ای رو میزاریم برای رفتن به اسکرین سوم و دکمه ای رو در اسکرین سوم میزارم برای برگشت به اسکرین دوم !
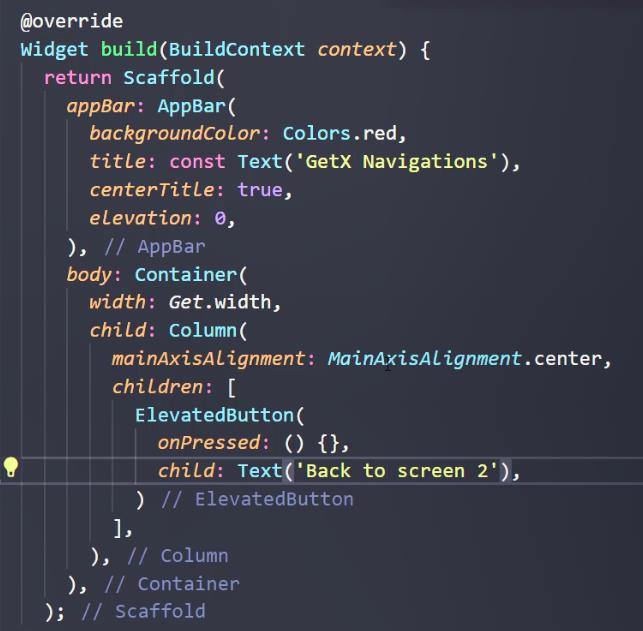
اسکرین دو:

اسکرین ۳ :

ترجیحا رنگ اپ بار های هر اسکرین روتغییر بدید که متوجه تفاوت هاش بشید وعملیات سوییچ رو بهتر مشاهده کنید
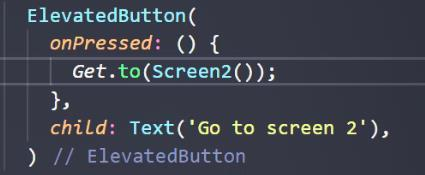
حالا بریم به فایل screen1 و کد های مربوط به آن پرس دکمشو با هم بنویسیم. فقط نیم خط کد باید بنویسیم که ما رو ببره به اسکرین دوم به تصویر زیر دقت کنید:

با همین قدر کد و به همین راحتی میریم به اسکرین دوم...
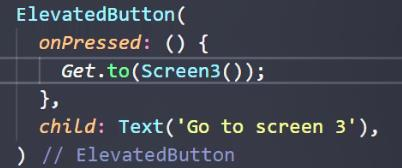
حالا در اسکرین دو باید بهش بگیم ما رو ببر اسکرین سوم پس در آن پرس دکمه اسکرین دوم کد زیر رو مینویسیم که مشابه اسکرین ۱ هست.

حالا رفتیم به اسکرین سوم اما برای برگشت از اسکرین سوم به اسکرین دوم باید چی کار کنیم بریم ببینیم...
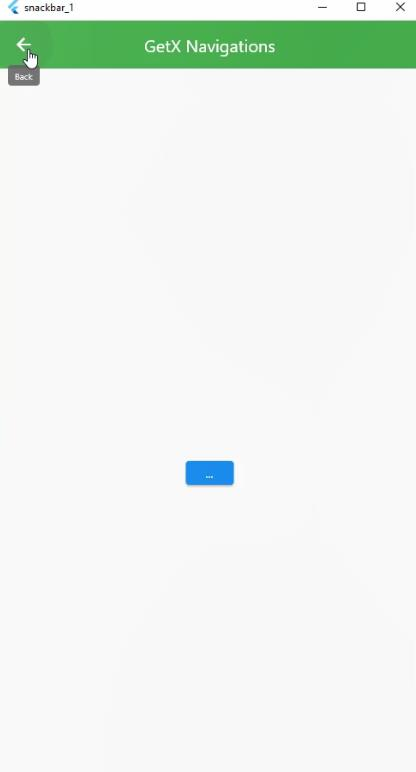
یک راهش استفاده از اون دکمه فلشی شکل بالای صفحه هست

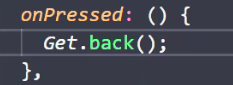
حالا اگر همچین چیزی نبود وخواستیم با دکمه برگردیم چی ؟ خب بریم کدشو بزنیم...

شاید تعجب کرده باشید ولی ما با همین مقدار کد بعد از کلیک روی دکمه برمیگردیم به اسکرین قبلی که همون اسکرین دوم هست.تا الان کلا با دوتا دستور Get.to و Get.back به راحتی بین صفحات جا به جا شدیم.
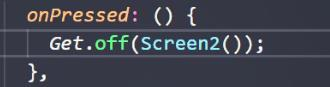
اگر دقت کرده باشید بعد رفتن به صفحه دیگه ما میتونیم با دکمه ی شکل بالای صفحه برگردیم به اسکرین قبلی اما موقع هایی شاید نخوایم برگردیم مثل صفحات اسپلش اسکرین که در ابتدای باز کردن برنامه نمایش داده میشن و بعد باید ازشون سوییچ کنیم به صفحات اصلی و دیگه امکان برگشت نباشه چون اسپلش اسکرین حکم خوش آمد گویی به کاربر رو داره و کاربرد دیگه ای برای ما نخواهد داشت حالا چی کار کنیم که دیگه راه برگشتی نباشه به اسکرین قبلی و بعد از کلیک روی اون دکمه بالای صفحه کلا از برنامه خارج بشیم ؟؟؟ بریم ببینیم

با این دستور ما میریم به اسکرین دو ولی دیگه راه برگشتی به اسکرین قبلی نخواهد بود پس به همین راحتی کاری که میخواستیم و انجام بدیم رو انجام دادیم و از این به بعد میتونیم از این روش در طراحی اسپلش اسکرین ها استفاده کنیم !
پس تا الان چی کار کردیم ؟؟؟

کلا با همین سه تا دستور ما میتونیم جا به جا بشیم بین صفحات اگر قرار بود با خود فلاتر این جا به جایی ها صورت بگیره خیلی بیشتر زمان میبرد و کد بیشتری نیاز بود
این روش اسمش هست Un-Named Navigation روش دیگش رو در بخش بعدی یاد میگیریم.
تمیرین یادتون نره موفق باشید.