در این بخش میخوایم کار با گت ایکس به صورت عملی رو شروع کنیم پس دست به کد میشیم و وی اس کد رو باز میکنیم.
با اسنک بارها شروع میکنیم
حالا یه پوشه به دلخواه انتخاب کنید و اون رو در وی اس کد ایمپورت کنید. بعدش از توی ترمینال دستور Flutter create . رو وارد کنید تا پروژه ساخته بشه
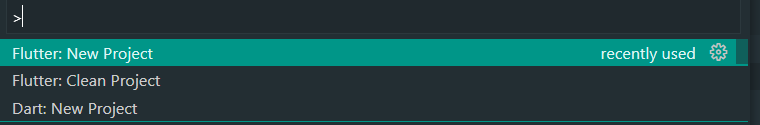
میتونید از داخل کامنت پلت هم اقدام کنید و دکمه ( ctrl + shift + P ) رو بزنید.

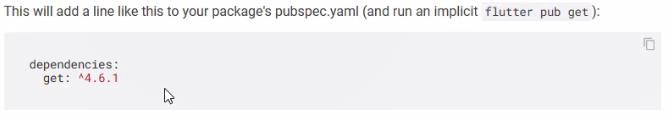
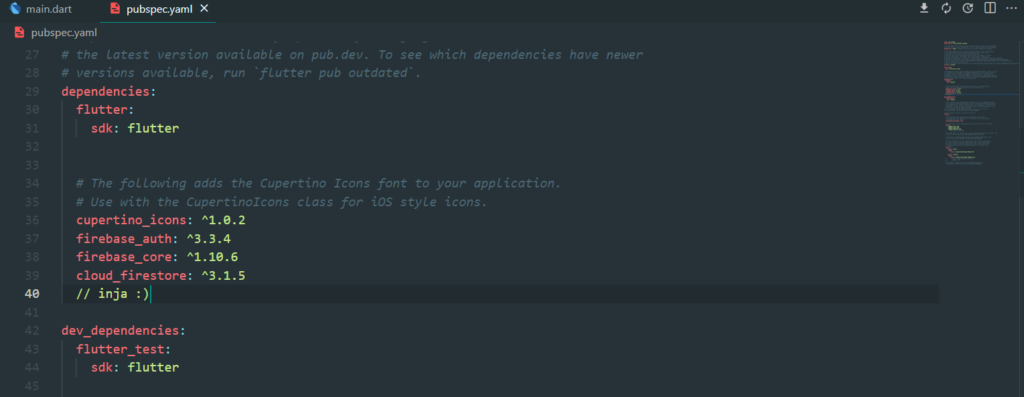
بعد از ساخت پروژه وارد سایت pub.dev میشیم و بعد در کادر سرچ get رو سرچ میکنیم بعد از ورود به بخش پکیج get از بخش installing دستور مربوطه برای دیپندنسی ها رو کپی کنید

سپس دستوری که کپی کرده بودیم رو در فایل pubspect.yaml و در بخش دیپندنسی ها پیست کنید


بعدش سیو کنید تا اعمال بشه پکیج ! حالا بریم داخل فایل Main تا ادامه کار و داشته باشیم...
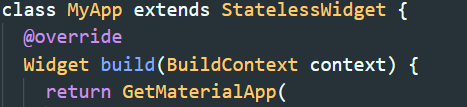
دستورات دیفالت رو پاک میکنیم مثل همیشه وزیر قسمتی که ران اپ کردیم و بیرون از متد مین ویجت استیت لس رو تعریف میکنیم ( بنویسید stless تا براتون بیاره )
حالا برای این ویجت استیت لس خودمون یه اسم دلخواه میذاریم مثلا میگیم "Myapp"
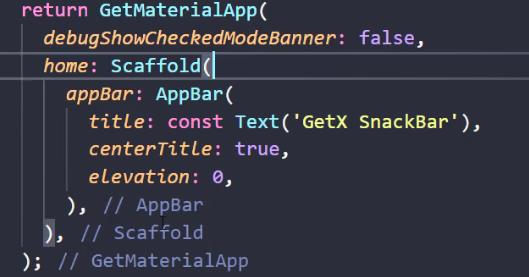
در قسمت return در بیلد باید به جای متریال از گت متریال اپ استفاده کنیم

- طبق تصاویر با من بیایید تا دچار مشکل نشید !
در ضمن همون طور که خودتون بهتر میدونید باید قبلش پکیج گت ایکس رو ایمپورت کنید

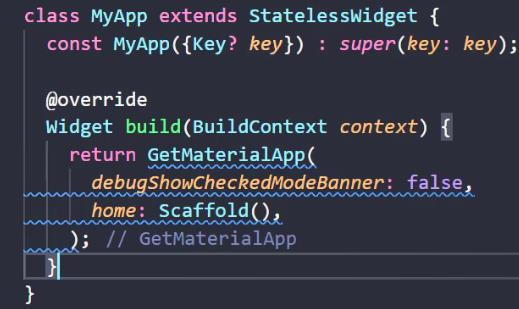
مثل متریال اپ میتونید برای گت متریال اپ هم پراپرتی ها رو مشخص کنید و ....

تا اینجا برنامتون باید این شکلی شده باشه و اون بخش ایمپورت و متد مین رو هم نوشته باشید حالا که تا اینجا رسیدید پروژه رو برای اطمینان یک ران بگیرید و بعدش همراه من به کد زدن ادامه بدید...
وقتشه یک اپ بار برای برناممون تعریف کنیم و طبق کاری که من کردم پیش برید

تا اینجا باید یه چیزی مثل تصویر بالا بسازید و با من پیش بیایید بعد از این باید بادی اسکفلد رو تعریف کنیم و ویژگی هایی براش در نظر بگیریم...

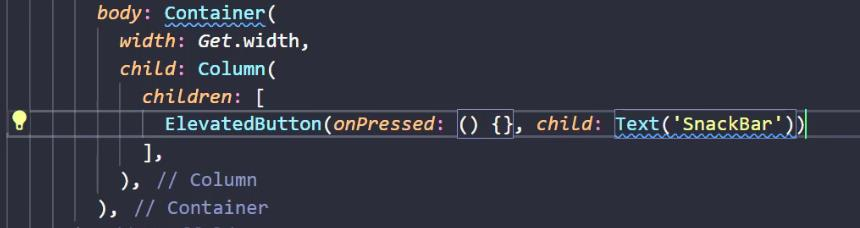
همون طور که میبنید طبق تصویر بالا برای اسکفلد بادی تعریف کریدم و ویژگی هایی رو تعیین کریدم باید بگم که در داخل Get.width به برنامه میگیم که کل صفحه رو بگیر و این همون ریسپانسیو کردن هست که قبلا توی آموزش های سایت در موردش آموزش ساختم
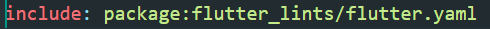
اگر احتمالا اروری داشتید طبق کاری که من در ادامه میکنم پیش بیایید تا رفعش کنیم به فایل زیر برید و بعد دستور مربوطه رو کامنت کنید.


بعد از کامنت دستور بالا ارورها از بین میرن و میتونید به کار ادامه بدید.
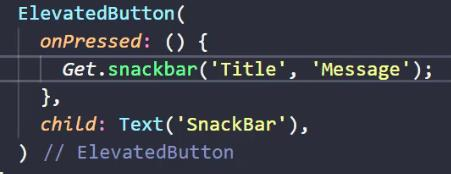
حالا قتشه اسنک بار و تعریف کنیم

و حالا اجرا میکنیم و نتیجه رو میبینیم
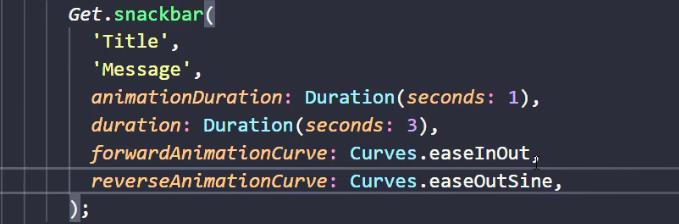
که اون پیام بالا بعد از چند ثانیه محو میشه . یه سری پراپرتی های دیگه داره که میتونیم برنامه رو کاستومایزتر کنیم و کنترل بیشتری روی کار داشته باشیم
ما یک انیمیشن دیوریشن داریم که زمانی رو مشخص میکنه که اسنک بار ما در مسیر حرکت هست سرعت در حال حرکت بودنش رو مشخص میکنه و یک انیمیشن خالی هم داریم که مدت زمان ایستادن اسنک بار و تعیین میکنه زمانی که اسنک بار ثابت میشه تعیین میکنه چقدر ثابت باقی بمونه
برای اینکه با چه انیمیشنی اسنک بارمون وارد صفحه بشه هم از curves استفاده میکنیم

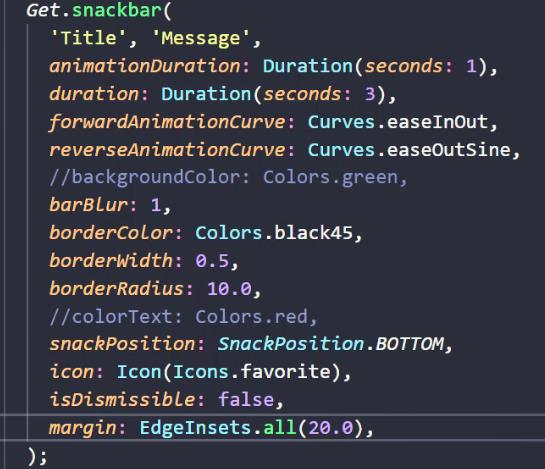
جدا از همه این ها ما پراپرتی های دیگه هم داریم که میتونید باهاشون برنامه رو کاملا شخصی سازی کنیدلطفا به عنوان تمرین خودتون انواع پراپرتی ها رو تست کنید و داخل سایت فلاتر به دنبال کاربرد و کارکردشون بگردید من پراپرتی های دیگه رو در تصویر زیر نشونتون میدم

و در آخر خسته نباشید.